WordPress Featured Image Not Showing Error: Reasons Why + 7 Solutions
A WordPress featured image appears as a thumbnail for your WordPress post or page. Its purpose is to grab attention and provide a sneak peek of the content. Having a featured image representing your post also adds visual interest to your WordPress website, benefitting your search engine optimization efforts.
A featured image shouldn’t be mistaken for the first images of your blog posts. As its purpose is to market your content, a featured image is generally visible on your blog post list or archive page and when you share your WordPress post on social media.
This article will address the issue of a WordPress featured image not showing properly. We will provide seven solutions to fix this error and the ways to show it automatically on WordPress posts.
Why Is My Featured Image Not Showing Up in WordPress?
Here are some of the most common reasons why your featured image doesn’t appear in WordPress:
- An HTTP error caused by the WordPress memory limit.
- WordPress theme or plugin conflicts.
- A lazy loading plugin is preventing the featured image from being displayed.
- Your active theme doesn’t support the featured image functionality.
- The permissions to view featured images are blocked.
- The featured image function is disabled in your dashboard settings.
- Incorrect placement within the page template.
In some cases, browser developer tools can detect the cause of the issue, especially if it’s a JavaScript error or a plugin conflict. We recommend checking out our article on inspecting elements using the browser’s developer tools if you’re using Chrome.
How to Fix WordPress Featured Image Not Showing: 7 Solutions
Depending on the cause of the error, there are different ways to fix a WordPress featured image not showing. We recommend these seven possible solutions – see which one works for your WordPress website.

1. Fix the HTTP Error When Uploading a Featured Image
If you encountered an HTTP error when uploading featured images to WordPress, there are two possible causes.
To begin with, you might have exceeded the PHP memory limit, preventing your WordPress site from running the required scripts to display featured images. Since the default memory limit is only 32MB, increasing it can solve the issue.
The second possibility is that the featured images exceed the PHP maximum upload size. Your hosting provider generally sets this value, so it may vary. If it hasn’t been set to the maximum upload size yet, that might be what’s preventing you from uploading images.
Increase the WordPress Memory Limit
This method requires modifying either your .htaccess or wp-config.php file. Both are accessible via an FTP client or a File Manager.
If you choose to modify the .htaccess file, add this code snippet at the bottom:
php_value memory_limit 256M
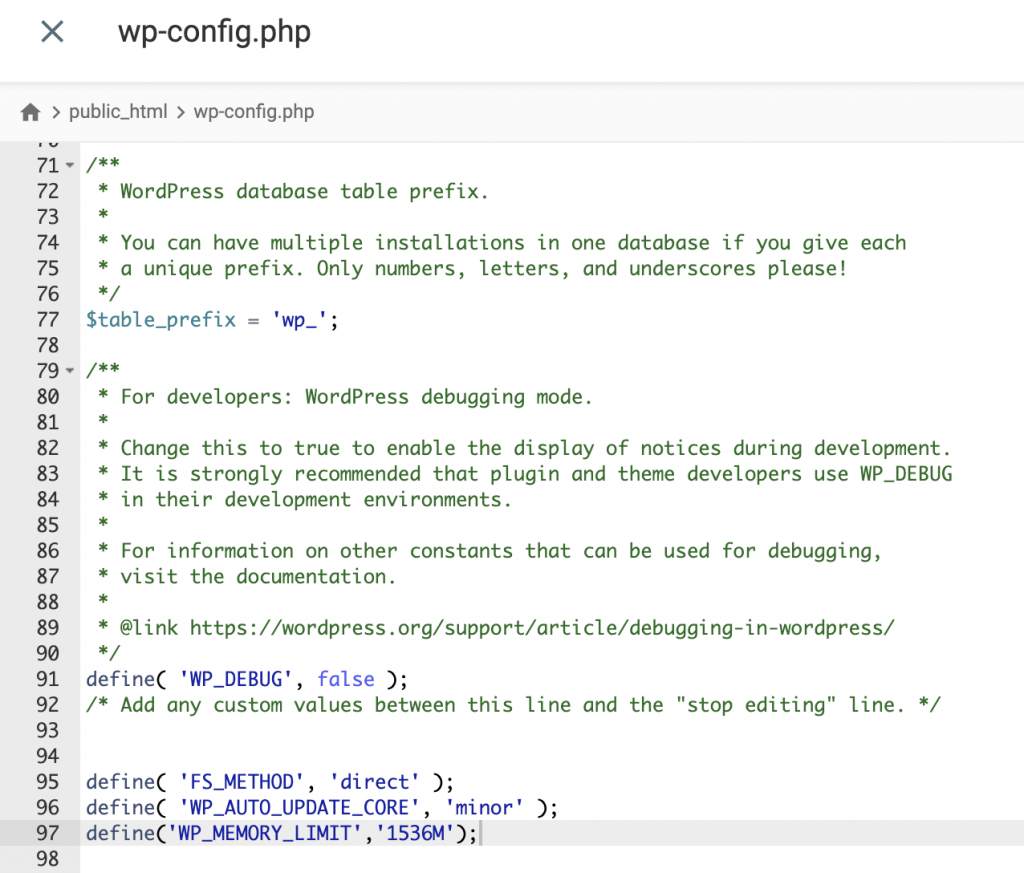
Otherwise, locate the wp-config.php file in your root directory. Find the line containing WP_MEMORY_LIMIT and change its value to 1536M. If the line doesn’t exist, insert the following code above /* That’s all, stop editing! Happy publishing. */ or /* That’s all, stop editing! Happy blogging. */:
define ( ‘WP_MEMORY_LIMIT’, ‘1536M’ );

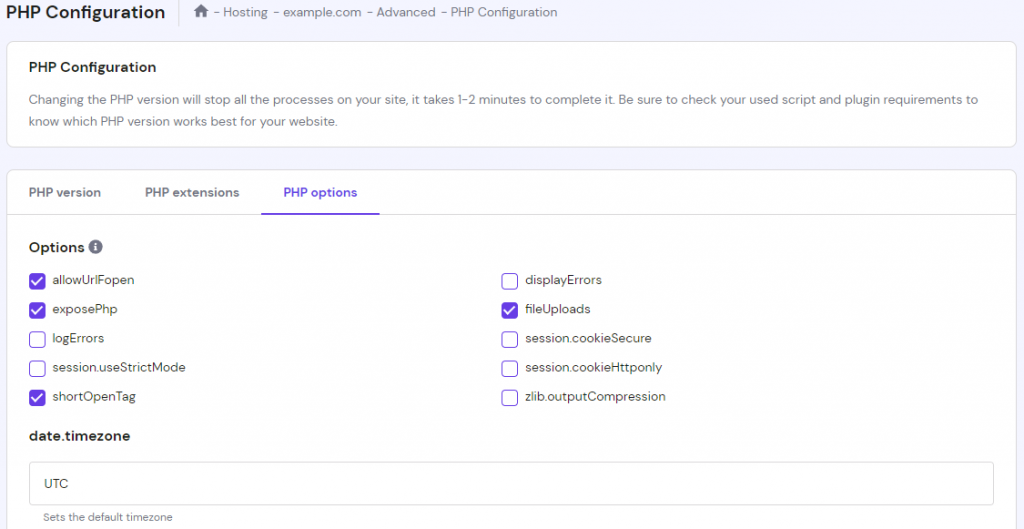
Hostinger users can change the PHP memory limit via hPanel. Here’s how to do it:
- Navigate to Advanced → PHP Configuration from your hPanel dashboard.
- Open the PHP options tab.

- Scroll down until you see the memoryLimit setting. Click on the dropdown menu and choose the highest value.

- Click Save.
Modify the PHP Maximum Upload Size
To change the PHP maximum upload size, add the following code snippet to the bottom of your .htaccess file:
php_value upload_max_filesize 256M php_value post_max_size 256M
Hostinger users can do so via the PHP Configuration menu of the hPanel dashboard. Open the PHP options tab and pick the highest values for the uploadMaxFilesize and postMaxSize fields. Don’t forget to save the changes.


2. Fix the Plugins or Themes
Most WordPress themes have different featured image settings. Some WordPress themes require manual setup by the website admin, while others automatically display your featured images. We recommend checking your WordPress theme settings or contacting your theme’s support for assistance.
As for plugins, outdated code is the most common reason for a plugin conflict. Plugins with access to your media library can also prevent featured images from properly showing.
First, try to update all your plugins. If this resolves the issue, an outdated plugin is the most likely culprit. Otherwise, deactivate all your plugins and reactivate them one by one.
After each reactivation, check whether the issue persists. Remove any faulty plugins from your WordPress site if there are any.

If your featured images still aren’t showing correctly, we recommend installing the Health Check plugin. This free plugin detects common configuration errors and known issues within themes and plugins and performs troubleshooting to create a clean WordPress session.
3. Disable Lazy Loading
Lazy loading is a feature that helps improve website performance, boost the mobile experience, and optimize the largest contentful paint score. However, some plugins with this functionality treat featured images as any other images on your site, blocking them from being shown.
The first step to address this issue is to check whether your WordPress site has plugins equipped with lazy loading features. Pay close attention to direct lazy loading plugins, image optimization tools, and website optimization plugins, as they generally come with this functionality.

After turning off the lazy loading feature in these plugins, clear the cache and see whether that resolves the featured image issue.
If you need to keep this functionality, we recommend disabling lazy loading for the first image of your posts. Some plugins offer the option to exclude certain pictures from this feature, allowing you to benefit from their other features without affecting your featured images. Review the plugin’s documentation or contact its support team for assistance.
4. Configure WordPress Dashboard Settings
Incorrect WordPress dashboard settings can cause featured images not to show up in your post and page lists and the WordPress editor. The good news is that both scenarios have an easy fix.
Navigate to your WordPress dashboard and click on Screen Options. Check the Featured image option to display a featured image column in your post and page lists.

The Featured image tab should now appear in your content editor. Click on the Set featured image button and choose the desired picture from the media library.

If the Featured image option doesn’t exist in the Screen Options tab, your current theme may not support the featured image functionality. It’s best to contact your theme’s developer for assistance or refer to Step 7 below to address this issue manually.
5. Allow Featured Image for Viewing
WordPress provides six default user roles to manage users’ access and actions within the website. You may not have the required user role to view or upload featured images, causing the issue.
Plenty of user role plugins allow you to alter the capabilities of default user roles. Here are the steps to grant featured image viewing and uploading permissions to a specific user role using the User Role Editor plugin:
- Install and activate the plugin.
- Go to Users → User Role Editor from your WordPress dashboard.
- Pick the user role you want to modify from the dropdown menu. For this tutorial, we’re going to change Author permissions.

- Check the upload_files option and click Update. WordPress users assigned to this role will now have access to the media library and be able to upload and set featured images on your site.

You can also use the plugin to create new custom roles with permissions of your choice.
6. Fix Featured Image Not Showing on a Blog Post Gallery Page
Many blogs have a featured image shown next to each post on the blog post gallery page to attract visitors’ attention. The list of recent blog posts is made using the Latest Posts block provided by the Gutenberg editor, placed within the designated home page.

The following steps will show you how to set a home page display with post thumbnails showing in WordPress:
- First, you need to create the blog page you want to assign as the home page. Go to Pages → Add New from your WordPress dashboard.
- After adding the page title, place the Latest Posts block anywhere on the page. Check out our article on using WordPress blocks if you need help with the process.

- Open the Block tab and enable the Display featured image option. Feel free to adjust the other settings like the featured image size, alignment, and post meta settings as needed. Once you’re done, click Publish.

- Return to the dashboard, then navigate to Settings → Reading. Set Your homepage displays to A static page. Click on the Homepage dropdown menu and choose the page you created earlier. Select Save Changes.

- Once you’ve completed the step above, you’re good to go. Here’s an example of the new home page with the list of the most recent blog posts and their respective featured images. For this example, we’ve set the post content to contain excerpts along with the post date and changed the image size to thumbnails in left alignment.

Pro Tip
Enabling the Display featured image option prompts WordPress to retrieve featured images from the latest posts. A blank space will appear if you haven’t assigned a featured image to the post in question or set up a default featured image.
7. Edit the functions.php File of Your Theme
If you still can’t see the featured image meta box in the content editor or show post thumbnails correctly, your current theme most likely doesn’t support featured images.
In some cases, the code to enable the featured image functionality might be missing. You can solve this by adding the following code to the bottom of your theme’s functions.php file via an FTP client or a File Manager:
add_theme_support('post-thumbnails', array(
'post',
'page',
'custom-post-type-name',
));
Reload your admin dashboard and clear the website cache to see whether the featured image section appears when editing a post or page.
How to Fix Duplicate WordPress Featured Images
One of the most common mistakes WordPress beginners make is using one image as both the featured and cover image. It causes duplicate images to be stacked on top of each other on archive pages, resulting in a poor visual experience.

Open the post or page editor and locate the featured image section under the Post tab. If it shows the same image as the first image of your content, that’s what’s causing the problem.

The solution to this problem is to remove either the post thumbnail image or the image block from the content. While you can upload a new file to replace one of the two identical pictures, displaying both the post thumbnail image and cover image for each post can overwhelm your post lists, harming the user experience.
How to Fix a WordPress Featured Image Not Showing up the Right Size
After figuring out how to properly set a featured image in WordPress, the next step is to make sure it looks right. Some of the most common issues that affect a featured image’s look generally involve incorrect sizing and using unoptimized photos.
Picking the Right Pictures as Featured Images
Before tinkering with the sizing, it’s best to make sure the chosen images can represent your blog page. Some factors to consider when picking a photo for a featured image include:
- Dimension ‒ the ideal featured image size for a WordPress site is 1200 x 628 pixels.
- Photo orientation ‒ pictures with a longer width than height work better as featured images.
- Relevancy ‒ a featured image must be relevant to the post or page it represents.
- Authenticity ‒ the chosen picture should be compelling and free to use.
How to Change the Default Image Sizes in WordPress
WordPress automatically creates copies of each image uploaded to the media library in thumbnail, medium, and large sizes. While this image sizing method streamlines the process required to add visuals to a page or post, the dimensions don’t always work for featured images.
Fortunately, you can edit the default image sizes manually. Some WordPress themes have their own image dimensions, so we recommend checking your theme settings first. If there are none, follow these steps to modify the image dimensions via WordPress settings:
- Go to Settings → Media from your WordPress dashboard.
- Enter the new dimensions for your featured images in the Thumbnail size fields.

- Select Save Changes.
Pro Tip
Check out our article on WordPress image sizes to create new custom image dimensions or implement the changes using plugins.
How to Make Your Featured Images SEO-Friendly
All the visuals of your website, including featured images, contribute to your website performance, user experience, and overall SEO efforts. Therefore, it’s essential to optimize them. By making featured images easier to crawl, you’ll be able to rank higher on search engine results pages (SERPs).
There are several ways to optimize WordPress images:
- Compress large files to make them load faster.
- Resize image dimensions using the methods explained above.
- Serve images through a content delivery network.
- Remove unused images from your WordPress media library.
- Optimize your images’ alt text.
Give our detailed article on optimizing WordPress images a read where we break down each method. It also presents some of the best WordPress plugins for image optimization.
How to Ensure Featured Images Always Show Up on WordPress
As they are the face of your pages and posts, you must ensure your featured images work properly and are of high quality. That said, you might forget to set up a featured image.
Setting up a default featured image for your WordPress site will help avoid having an awkward blank space on your page or post if you fail to set one. Here’s how to assign a default featured image:
- Install and activate the Default Featured Image plugin.
- Navigate to Settings → Media from your WordPress dashboard.
- Click on the Select default featured image button and pick your desired image.

- Once you’re done, select Save Changes.
There are plenty of default featured image plugins in the WordPress directory. They allow you to assign the first picture of your content piece as a featured image or add external pictures via URLs. Feel free to use the plugin that matches your needs.
Conclusion
A featured image is a useful WordPress feature that adds visual value to your WordPress site and attracts visitors. Post thumbnails on your website’s front page and social media will help drive traffic and boost your SEO efforts. Hence, your primary image must work properly.
We have covered the most common reasons that cause featured images not to show up and discussed seven solutions to fix the issue. You have also learned how to display correctly-sized featured images and automate their appearance on your website.
We hope this article has helped you understand this WordPress issue better and overcome it. Good luck!




Comments
July 27 2022
I have a problem with featured images not showing after migrating my blog to a multisite. The media url changed (it is now /uploads/sites/2/2022... instead of "/uploads/2022..." in the old version) so I had to bulk replace all the media url in our posts, but WordPress still can't find the featured images. Any ideas why ? What can I do to get them ?
July 28 2022
Hey! If after migrating your site to a multisite your images are missing, it could be caused by several causes. As one of the solutions, we would suggest resetting oyur permalinks, this can be done by checking out this resource. One of the other causes can be broken image links, and you can check out this article to learn how to fix it. If any issues persist, feel free to contact your hosting provider for additional guidance ?