Understanding WordPress block patterns: what they are and how to use them

First introduced in WordPress 5.5, block patterns have opened the way for the Gutenberg editor to be a full-scale page builder. They help users build complex WordPress websites with minimal time, effort, and technical expertise.
In this article, we’ll show you how WordPress block patterns work and two different types of patterns. You’ll also learn how to use patterns in the WordPress block editor to build a website from scratch easier.
Download all in one WordPress cheat sheet
What Are WordPress Block Patterns?
WordPress Block Patterns are predefined block layouts made up of WordPress blocks. WordPress users can easily insert them into a post or a page to create a more complex content structure with just a few clicks.
An example is a call to action (CTA) block pattern from the Twenty Twenty theme. It contains the Heading, Paragraph, and Buttons blocks you can customize, from the background color to text size and alignment.
Block patterns vs synced patterns
Regular block patterns and synced patterns enable users to insert a pre-made layout quickly. The main difference between these elements is what happens when you edit them.
Any changes made to a synced pattern will apply to every blog post or page you’ve inserted it in. Meanwhile, the changes won’t affect previous pages or posts if you use a regular block pattern.
Let’s say you want to insert a CTA button in your posts. Consider using:
- Regular pattern – to duplicate the basic design but personalize the CTA’s content for each post.
- Synced pattern – to add exactly the same CTA for all posts. You’ll only need to edit the CTA block once to automatically update all instances.
Additionally, users can register block patterns in the Pattern directory or include them in a plugin or a theme. These pre-made patterns will give you more design options when creating post or page layouts.
Why use WordPress block patterns
Once you start using block patterns, you’ll start noticing the following benefits.
Time-efficient
There’s no need to create individual items or custom-code them repeatedly. WordPress users can directly access common pre-designed patterns for various purposes from the editor and apply them to their pages or posts.
If the default pattern doesn’t suit your taste, visit the Pattern library, or install a plugin or theme that offers multiple choices.
Professional look
Take advantage of professional designers’ and developers’ skills by copying their patterns from the WordPress Pattern directory. There are hundreds of pre-made patterns you can use and combine without hiring a designer.
Reusability
Save patterns you regularly use, so you don’t have to recreate them every time. It’s possible to create and reuse the same pattern for different areas of a WordPress website, such as headers, footers, and sidebars. This open-source platform also lets you make categories to find patterns in the future quickly.
Customization
Using block patterns enable users to tweak the design or content however they like. This helps theme developers provide customizable sections instead of offering a whole demo site and confusing clients on how to redesign it.
WordPress block pattern categories
The block editor comes with multiple categories to organize WordPress block patterns. Below are six default pattern categories in WordPress.
Some patterns may have overlapping categories since they include many elements. For instance, a pricing table is under both the Text and Call to Action patterns because it contains textual information and buttons.
Headers
A header refers to the top section of a site page, which usually displays the website’s logo, title, navigation menus, and search button. This block pattern category has six default options with different purposes and styles.
Suggested Reading
Learn how to edit a header in WordPress with Site Editor and Customizer.
Text
The Text block pattern can be a great start when you don’t know what to include when organizing content. This pattern already has a structure you can edit according to your needs.
This pattern typically includes paragraphs, media, and other content types. The Text pattern is useful for creating more visually appealing content on your page. Some examples are a quote and an image in a solid color with a description on the side.
Call to action
Calls to Action help WordPress users add attention-grabbing links to their content. You can use this pattern to trigger a specific action from visitors, such as signing up for your service or buying a product.
Gallery
The Gallery pattern can be useful for quickly making an engaging portfolio. It arranges multiple photos appealingly, so you only need to upload images. If you don’t have any, feel free to browse the WordPress media library to access thousands of free images to complement your content.
Posts
The Posts block pattern lets you display posts based on the parameters you set, such as the latest or most popular ones. These posts can be regular blog posts or WooCommerce products. Generally, this pattern combines a featured image, a title, a date, and an excerpt. A Posts pattern can be a good starting point to structure your dynamic page and reuse it for other pages.
How to use WordPress block patterns
To use block patterns, follow the steps below:
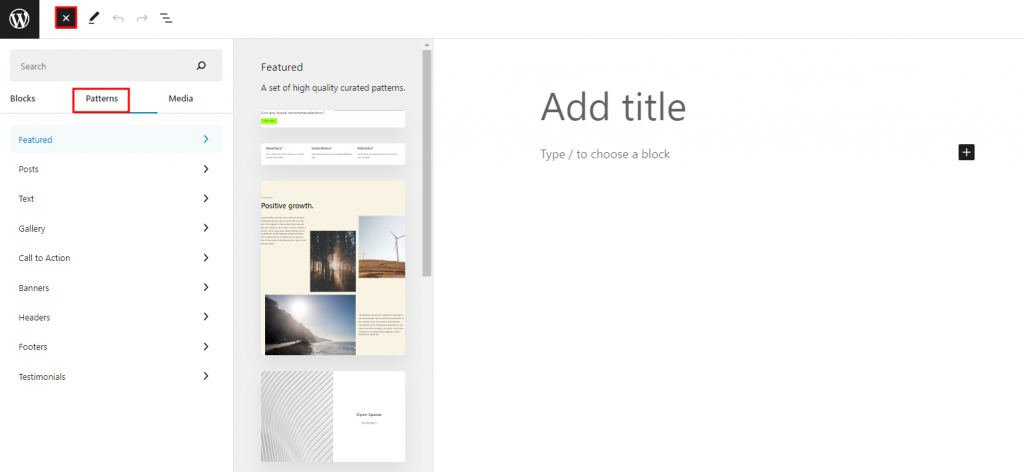
- Open the WordPress editor and click on Toggle block inserter → Patterns.
- You should see a list of different categories, such as Featured, Buttons, and Gallery. Clicking on them will open another panel where you can see the pattern examples.
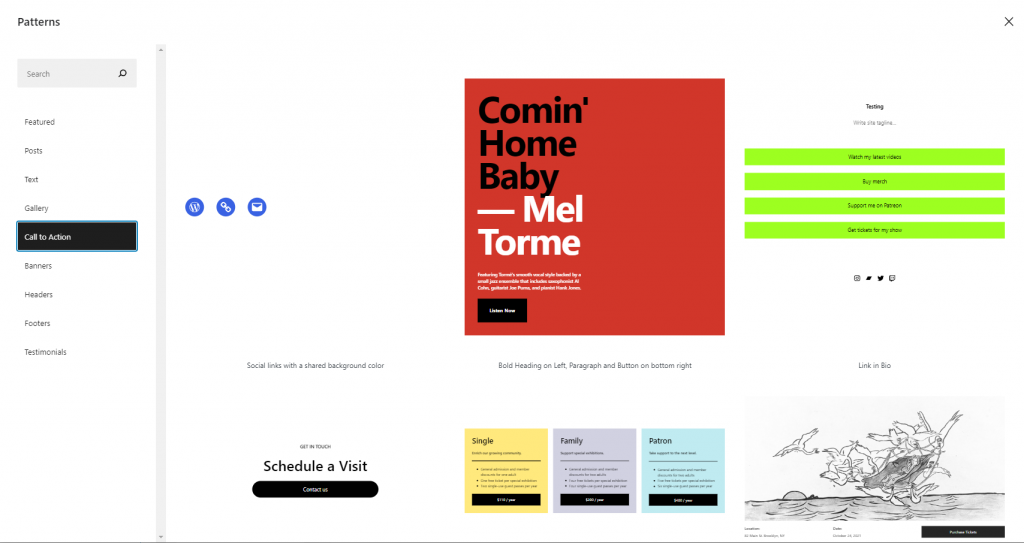
- Scroll down to see more of them, or click the Explore all patterns button to see large previews in a popup. Finally, choose your preferred one.
- Drag and drop the block pattern or click it to insert it into the page or post.
- Once you have inserted the pattern, click on a block you want to customize to change the content or check the customization options on the right-side panel.
- Click on the group box to personalize the pattern, like adjusting its dimensions or adding a border.
- Add as many patterns as needed or remove them from your post by right-clicking the group box and selecting the three vertical dots → Remove.
How to find more block patterns for a WordPress site
Besides these several default block patterns, you can find more options by following the steps below.
Visit the WordPress pattern directory
This free block library lets users find and share block patterns across the WordPress community. Head to the website and search for patterns – view them based on categories or sort the options by date or popularity.
Click on the block pattern to see its listing page, preview it on different screen sizes, and copy it.
Alternatively, directly use it by hovering over the pattern, hitting the Copy button, and pasting it to your post or page.
Find a WordPress theme that offers block patterns
Many WordPress themes include their own block patterns. Typically, these patterns will match the theme’s aesthetic, and it’s possible to access them within the WordPress editor.
Some of the free WordPress themes with custom block styles are:
- Twenty Twenty
- Twenty Twenty-One
- Bricksy
- Naledi
Install a Plugin
Besides themes, multiple WordPress plugins provide block patterns. Redux is among the most popular options. This plugin offers 1,000+ new block patterns, which users can access from the Gutenberg editor. It also has demo sites to help them preview each block pattern.
How to create custom WordPress block patterns
While copying pre-made layouts from the pattern library or a WordPress plugin is possible, you may want to create your own block patterns to better suit your style. Below are two methods to help you create custom block patterns without coding.
Using the block editor
WordPress now has native support for creating custom patterns via the block editor. You can do so from the post, page, or site editor.
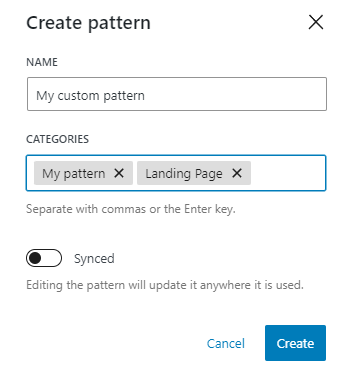
Start customizing a block or a group of blocks, and select Create pattern from the block toolbar menu. The pattern creation pop-up will appear where you can name the pattern and assign the block pattern to several categories or new ones.
You will see the Categories field. When you click it, it will show the existing categories in a drop-down. To create a new category, simply type the new category name in the field, and it will be created once the pattern is saved.
Create a block pattern via the pattern library
Another way to make a block pattern is by going to the Pattern directory and clicking on the Create New Pattern link.
Important! Note that creating block patterns through this method requires you to sign in or create a WordPress.org account.
Once signed in, you should see the WordPress block editor that looks similar to the usual one. Add blocks to make your pattern layout and play around with the customization options. Save the design as a draft if you want to keep it for yourself, or hit the Submit button to share it with the community.

Simply copy and paste the pattern from the My Patterns page to your website when you want to use it. You can manage all your custom patterns on this page, including those you’ve shared, favored, and drafted.

Before you share the block pattern, don’t forget to read the pattern directory guide, and add a description.
How to manually create block patterns
Besides installing a plugin and visiting the Pattern library, users can make new WordPress block patterns manually and add them to the theme by customizing the functions.php file.
Create your own patterns on a post or page editor, then switch to the Code Editor mode by selecting the three vertical dots in the upper right corner. Copy all code and paste it into a plain text editor like Notepad.
Next, head to the WordPress dashboard, click Appearance → Theme File Editor, and find the functions.php file.
Copy and paste the following code at the end of the file.
function function_name() {
register_block_pattern(
'slug',
array(
'title' => __( 'your pattern title', 'text-domain' ),
'description' => _x( 'your pattern description', 'Block pattern description', 'text-domain' ),
'content' => ‘your block content code’,
)
);
}
add_action( 'init', 'function_name' );
Specify the pattern title and description placeholders with your own, and replace the text of your
block content code with the code from Notepad. Ensure you leave the single quotes surrounding the text in place. Finally, click the Update File button to save changes.

See the results by creating a new page and clicking Toggle block inserter → the Patterns tab. Click on the dropdown menu and select Uncategorized. Here you should see your new custom block pattern.

How to export and import block patterns
When managing multiple WordPress websites, you can export and import custom block patterns easily to make them available on all sites. This will save you time as you don’t have to recreate the custom pattern manually on each site.
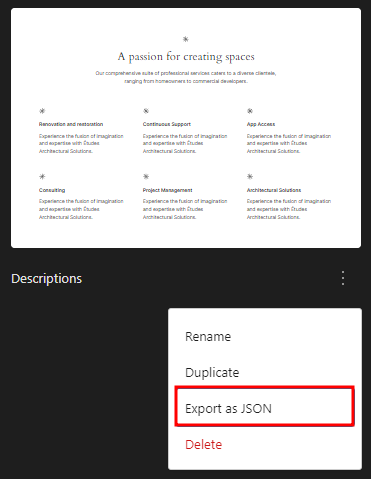
To export a custom pattern, open the pattern library in the Site Editor by clicking on the WordPress or website icon at the top left corner and selecting Patterns. Find the pattern to export, click the Actions button (ellipsis icon) below the pattern thumbnail to open the drop-down menu, and select Export as JSON.
Your browser will then open the download prompt to save the JSON file on your computer.
Once you have the patterns’ JSON files, you can import them to other WordPress sites.
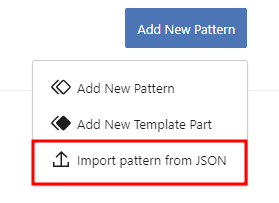
Open the pattern library and click the Add New Pattern button on the top right corner of the page. Select Import pattern from JSON, and you will be prompted to choose a JSON file from your local computer. Find the pattern’s JSON file and upload it.
How to remove a block pattern from WordPress
You can remove or unregister a block pattern you’ve registered by copying and pasting this code on your functions.php file:
function unregister_my_patterns() {
unregister_block_pattern('your pattern title');
}
add_action( 'init', 'unregister_my_patterns' );
In this example pattern, Free trial CTA is the pattern name we used when registering it. If the process is successful, you won’t see the pattern in the block inserter anymore.

It’s also possible to remove the WordPress core block patterns by using core as the prefix and mentioning the pattern’s name, such as:
unregister_block_pattern( 'core/Pricing table' );
If you wish to delete all default block patterns, use the following code:
remove_theme_support( 'core-block-patterns' );

Conclusion
A block pattern is a pre-designed layout consisting of one or more blocks, helping users create WordPress websites quickly and easily.
You can find default WordPress block patterns in the block editor and insert them into your page or post. If you want more options, visit the Pattern directory, install a plugin like Redux, or search for WordPress themes offering multiple patterns.
It’s also possible to make your own WordPress block patterns using the Blockmeister plugin or an editor in the Pattern library. Alternatively, design a new block pattern by inserting code in your functions.php file. Now you understand what a WordPress block pattern is, it’s time to start using it to speed up your website design process. Good luck!












Comments
July 22 2024
Nope, no such thing as import a pattern. I can't see the + icon to import it anywhere. Is this article out of date? Help.
July 24 2024
Hi Peter! Thanks for pointing that out! We've updated the article and the screenshot ;)