20 Best Web Development Tools to Improve Your Workflow

As a web developer, you’re responsible for creating reliable web applications. This involves not only coding but also complex and time-consuming tasks such as debugging errors and managing servers.
Luckily, web development tools can streamline the entire process while maintaining high quality. These tools often come equipped with automation and security features that can improve the performance of web applications.
With a multitude of web application development tools constantly evolving, choosing the most suitable one can be daunting.
In this article, we’ll guide you through the process of selecting the best web development tools. We’ll also provide a list of the top 20 options, catering to both beginners and advanced developers.
Download website launch checklist
What to Look for When Choosing a Web Development Tool?
Using web development tools is crucial when working as a web developer, as they help you create, edit, maintain, and troubleshoot custom web applications.
To list the best tools for web development, we considered the following aspects:
- Complexity. Before investing in a web development tool, ensure it meets your actual needs and capabilities.
- Security. A good web development tool should provide web application security solutions like cross-site scripting (XSS) management, Web Application Firewalls (WAF), and security audits to protect your app from cyber attacks.
- Scalability. The tool should work with small and large projects.
- Cost. Consider its pricing system, as some web developer tools are free, while others have a monthly or yearly subscription system.
- Programming languages. Pick web development tools that are compatible with the programming language you use.
- Platform support. Check if the web development tool will provide adequate assistance and support in case of software issues.
In this article, we have suggested some of the top web development tools available, each of which serves a unique purpose:
- Code editors. They come with built-in features that make writing and editing code easier, such as syntax highlighting, code auto-completion, and a debugger.
- Browser developer tools. They allow developers to preview HTML and CSS changes as well as write and debug JavaScript code directly on a browser.
- Web prototype software. The web development tool should include everything you need to create interactive prototypes, wireframes, and UX/UI design projects.
- Package managers. They make it easy to download and install framework and library dependencies.
- Version control systems (VCS). They help manage and track code changes, improving communication in collaborative projects.
- Web application frameworks. Frameworks provide a pre-made codebase and guidelines to make web development easier.
- Task runners. Automate repetitive tasks, so you don’t have to micromanage each one.
- API testing tools. They facilitate early testing of an app’s core functionality before its launch.
- JavaScript libraries. A collection of pre-written code snippets for carrying out common JavaScript tasks.
- Container management software. The application’s source code is bundled together with its libraries and dependencies. As a result, it can run quickly and reliably on any platform.
- CSS preprocessors. They automate repetitive tasks, such as reducing code errors, producing reusable code snippets, and maintaining code compatibility.
- Web servers. Stores and transfers website data in response to a request.
Pro Tip
Ready to host your client project? Explore the Hostinger for professionals offer.
Top 10 Web Development Tools for Beginners
If you’ve just started your career as a web developer, here are the 10 best web development tools to improve your workflow.
1. GitHub
GitHub is an open-source, cloud-based Git repository hosting service that offers a web-based graphical interface.
It can be an excellent platform for expanding your networks and building a personal brand as a web developer. It also comes with flexible project management tools to help organizations adapt to any team, project, or workflow.
GitHub offers a free plan with unlimited repositories and collaborators and 500 MB of storage space.
To get GitHub’s additional features, like advanced auditing and access to GitHub Codespaces, you’ll need to purchase one of its paid plans.
Key Features
- GitHub Copilot. An AI-driven tool that suggests code completions and functions based on your coding pattern. It also auto-fills repetitive code and enables unit tests for your projects.
- Pull requests and code review. With GitHub, you can assign up to 10 people to work on a specific issue or pull request. This makes tracking the progress of a project more manageable.
- Codespaces. Includes everything you might need to create a repository, including a text editor, bug tracking tools, and Git commands. It’s accessible through Visual Studio Code or other browser-based editors.
- Automation. With GitHub, you can automate tasks such as CI/CD, testing, project management, and onboarding.
- Vast integration options. Extend GitHub’s functionality with various third-party web apps available on the GitHub Marketplace. Many integrations, like Zenhub, Azure Pipelines, and Stale, are exclusive to GitHub users.
- Mobile support. GitHub’s mobile app is available for iOS and Android, enabling users to manage their projects on the go.
- Extensive security features. It features a code scanning tool to identify security flaws and a security audit log to track the actions of team members. Also, GitHub is SOC 1 and SOC 2 compliant.
- User management tools. Set different levels of access and permissions to your account and resources for different contributors.
Cons
- Command-line knowledge. Prior command-line experience is necessary to use GitHub efficiently.
- Pricing. Its subscription price is quite high when compared to competitors.
2. Chrome Developer Tools
Chrome Developer Tools are a set of web editing and debugging tools built into the Google Chrome browser.
Using it, developers can easily view and update web pages’ styles, debug JavaScript code, and optimize website speed.
This web application development tool offers helpful commands and shortcuts for navigating its UI and running certain tasks like disabling JavaScript.
Key Features
- Local overrides. Save any changes you’ve made to any web page on your local computer and automatically override its data.
- Lighthouse. A tool to perform audits on web pages and auto-generate reports based on performance, accessibility, progressive web apps (PWA), and SEO. This allows users to identify areas of improvement and take action accordingly.
- Web design features. Web designers can check various web page designs and layout changes with its Inspect Element tool. Use its interactive Color Picker to grab colors from any website element and switch between color modes.
- Console utility. This feature is used for debugging JavaScript code. Users can also create live expressions and pin them at the top of the console to monitor their values in real time.
- Profiling tools. View memory usage of a web page with Chrome Task Manager. It is often used to identify memory leaks or bloat that can slow down a site’s performance.
- Built-in security features. They verify the authenticity of a web page by enabling users to view a site’s SSL certificate and TLS status.
- Device mode. Test your website design’s responsiveness, modify device performance, and limit network speed.
Cons
- Steep learning curve. Less experienced users will need time to explore all the development tools available and learn how to use them.
- Limited code editing capabilities. It doesn’t provide a way for web developers to write or modify source code directly.
3. Sublime Text
Sublime Text is the best option for beginners who have just started learning how to code. It’s an all-in-one text editor for code, markup, and prose.
It’s lightweight yet still offers the advanced features you’d expect from a great text editor. For example, developers can enable simultaneous editing to control multiple cursors and edit several lines of code at once.
This code editor can be downloaded for free, but you’ll need a license to use it. Sublime Text licenses cost $99 for personal use and $65/year for business use.
Key Features
- Goto Anything. Enables users to quickly switch between files and functions.
- Minimap. Displays the density and shape of the code to users. This is helpful when editing lengthy code.
- JavaScript ecosystem support. Sublime Text’s smart syntax-based features are easily accessible with Typescript, JSX, and TSX.
- Python API. Using the Python API, users can install external plugins to extend the functionality of Sublime Text.
- Multiple selections. Users can find, change, rename, and manipulate multiple code lines.
- Cross-platform functionality. Its single software license runs on any computer and operating system.
Cons
- Lack of indexing capabilities. Unfortunately, users can’t index files without slowing down the code editor’s performance.
- Incessant payment pop-ups. Users can’t disable the continuous pop-up that prompts them to purchase or update their licenses.
4. Marvel
Marvel is one of the best wireframing tools to quickly and easily design different projects. This web-based collaborative design platform offers robust prototyping and user testing features.
Because of its user-friendly interface, web developers and designers of all levels can use Marvel to create high-quality mockups and design specifications for their web applications in no time.
In addition to a free plan that comes with limited features, Marvel offers three premium plans. Pro at $12/month, Team at $42/month, and Enterprise, which is available upon request. This wireframing tool is also offered at a discounted rate for non-profits and students.
Key Features
- Developer handoff. This tool automatically generates CSS, Swift, and Android XML code for elements and packages them into a shareable URL.
- User testing. Collect feedback from your stakeholders and target audience by recording their screen, audio, and video as they use your prototype.
- Integrations. If you’re looking to expand Marvel’s design capabilities, the platform supports integrations with popular social media apps like YouTube, and project management and productivity apps like Dropbox, Microsoft Teams, and Jira.
- Customizable templates. Choose from hundreds of drag-and-drop templates to create wireframes for popular device types.
Cons
- No offline version. Since Marvel is a web-based app, users can’t use it without an internet connection.
- Lack of animation features. Some users have expressed concerns about Marvel’s limited capabilities for creating animations, which hinder their ability to create dynamic prototypes.
5. Visual Studio Code
Visual Studio Code is an open-source code editor that runs on Windows, Linux, and macOS. It includes built-in features such as syntax highlighting, auto-complete, and Git commands to make coding faster and easier.
In addition to a built-in terminal and debugger, it supports code analysis tools and software integrations with other powerful web development tools like Git, PHP CS Fixer, and ESLint.
Visual Studio Code is completely free to use. You can download the Insiders version to access the tool’s latest releases and new features. It’s also possible to install both versions and use them together or independently.
Key Features
- Support to the best programming languages. This web development tool works with various languages, including C++, JavaScript, and Python.
- A huge library of extensions. There are various themes and plugins available within its marketplace.
- User interface customization. The Visual Studio code editor is customizable, allowing you to debug the code with breakpoints, call stacks, and an interactive console.
- Command Palette function. Makes it easy for users to find different commands and operations. For example, typing in Python will show all commands for this language.
- IntelliSense. It provides code suggestions based on variables, syntax, and the programming language in use.
- Syntax highlighting. It displays code in different colors and fonts depending on the keywords and coding language.
- Git integration. Users can perform several Git commands like commit, pull, and push. It also displays a color indicator when changes are made to the Git repository.
- Split view. Enables you to work on two projects at the same time.
Cons
- Stability issues with plugins. Users have reported that VS Code often crashes when installing or running multiple plugins simultaneously.
- Resource-heavy. This web development tool takes up a lot of disk space which may cause the system to slow down.
6. Node Package Manager (npm)
Node Package Manager (npm) is a JavaScript software registry for sharing and deploying local or global packages.
JavaScript developers can use npm to find and install code packages for their networking applications or server-side projects.
Using npm packages simplifies the development process as developers don’t have to write new code for each functionality that their project requires.
The free version of npm includes unlimited public packages. However, if you want to enhance its functionality, there are also two paid plans available, Pro for $7/month with unlimited packages and Team for $7/month with team-based management options.
Key Features
- Command-line interface (CLI). The npm CLI allows users to install and manage versions and dependencies of packages.
- Security auditing features. It detects security flaws in your project and generates an assessment report.
- Large registry. Take advantage of npm’s publicly accessible database of JavaScript packages, including their software and metadata.
- Repository. npm is a repository for open-source projects, so developers can share their source code with other users. Some of the packages available in the npm repository include Angular, jQuery, and React.
- Collaboration features. Its Team plan allows users to control team permissions and integrate workflows.
Cons
- Dependencies issues. Issues may arise if people don’t manage their dependency versions actively.
- Decreased performance. Many developers reported that adding dependencies makes the package installation process slower, disrupting the workflow.
7. Sass
Syntactically Awesome Style Sheets (Saas) is one of the most popular preprocessors for the CSS framework. CSS developers mostly use it to add more logical syntax to a CSS site, such as variables, nested rules, and loops.
This web development tool is also great for learning how to make websites because it lets you change colors, fonts, and other user interface elements. Moreover, Sass facilitates easy design sharing within and across projects, allowing seamless project management.
Key Features
- Built-in frameworks. Get easy access to powerful authoring frameworks like Bourbon, Compass, and Susy.
- Beginner-friendly. This web development tool is easy to configure and doesn’t have a steep learning curve.
- Great reputation and large community support. Saas is widely used by leading tech companies. It also has a large community and responsive support for resolving bug issues and releasing improvements.
- LibSass. Implements Saas in C/C++ to allow easy integration with different languages.
Cons
- Slow performance when handling large files. Users may experience occasional brief freezes or slow loading times, especially when dealing with bigger files.
- Longer compilation time. Compiling Sass code requires users to install Ruby or LibSass.
8. Bootstrap
Bootstrap is a widely-used front-end development framework for creating responsive web applications.
It features various HTML, CSS, and JavaScript-based scripts for web design components and functions, saving web developers a lot of time from having to code them manually.
Anyone with basic knowledge of HTML, CSS, and JavaScript can easily navigate it. You can also learn Bootstrap by developing themes for popular CMSs like WordPress.
Key Features
- Customizable. Web developers can customize Bootstrap with built-in variables, CSS variables, color systems, Sass files, and more options.
- Responsive features. Using predefined HTML and CSS components, Bootstrap automatically resizes images based on the users’ screen size.
- Grid system. Bootstrap’s predefined grid system saves you the hassle of creating one from scratch. Instead of entering media queries in the CSS file, you can make a grid within an existing one.
- Bundled JavaScript libraries. It includes a set of JavaScript libraries, making it easy to operate alerts, tooltips, and modal windows.
- Browser compatibility. Bootstrap is compatible with all modern browsers. Making your site accessible across browsers helps reduce the bounce rate and improves search ranking.
- Comprehensive documentation. Bootstrap’s documentation page provides detailed guides on using the tool and its features. Users can also copy and modify the code samples in the documentation for their projects.
Cons
- Uniform design. As Bootstrap has a consistent visual style, it requires a lot of customization to make your projects stand out. Otherwise, every website built with this framework will share the same structure and design.
- Large file sizes. While Bootstrap lets you build responsive sites easily, it produces large files, resulting in slower loading times and battery drain.
Suggested Reading
HTML Cheat Sheet (New HTML5 Tags Included)
CSS Cheat Sheet – The Complete PDF for Beginners and Professionals
9. Grunt
Grunt is a powerful JavaScript task runner for automating repetitive tasks like unit testing, minification, and compilation. It enables users to improve project efficiency by reducing development time.
Web developers can use Grunt to implement coding style guides throughout the code base of their project to ensure consistency and readability. It also has linting and image optimization capabilities.
Grunt’s code, which is released under the MIT license, can be downloaded from its official website and is also available for free on GitHub.
Key Features
- npm integration. Users can easily add and publish their Grunt plugins on npm.
- Essential JavaScript tools. Gain access to a wide range of predefined plugins that can be used to perform JavaScript tasks on static content.
- Highly customizable. It enables developers to create, extend, and modify custom tasks to meet their specific requirements. Each task also has its own configurable settings.
Cons
- Compatibility issues. Minimal compatibility with older versions.
- Delay in plugin updates. Users will have to wait to access updated npm packages on Grunt.
10. Ruby on Rails
Ruby on Rails is a popular full-stack framework for building reliable web apps quickly.
This framework can be used for server-side development, such as managing servers’ databases and files. On the client side, it can be used to render HTML and update web pages in real time.
For that reason, it has become one of the most popular web technologies for eCommerce businesses and startups when developing desktop and web applications.
Hostinger offers a web development framework and operating system template with Rails VPS hosting plans, allowing you to install Ruby on Rails on Ubuntu in a few simple steps.
Key Features
- Automated testing tool. Enables users to test code without installing third-party tools or external plugins.
- Built-in libraries. Offers free and open-source packages called RubyGems. Download a gem to extend the functionality of your web app.
- Integration with front-end frameworks. It is compatible with popular front-end frameworks like Angular, React, and Vue.js.
- Data protection. Features a default security protection against several types of cyber attacks. This is especially useful when creating an eCommerce site that requires you to secure sensitive information like payment and customer data.
- Active community. It is backed by a community that actively resolves issues and makes continuous improvements to ease development.
- Industry standards. Promotes quality standards and best practices in web development like DRY (Don’t Repeat Yourself) and CoC (Convention over Configuration).
Cons
- Slow speed. It has a slow runtime speed, especially when working on large projects.
- Less flexibility. Ruby on Rails is unsuitable for developing a feature-rich app.
Suggested Reading
If you’re looking to accelerate your workflow, AI-powered tools can automate routine coding tasks, improve testing efficiency, and enhance overall code quality. Discover these benefits in our guide on AI web app development tools.
Top 10 Web Development Tools for Advanced Developers
Here are the ten best options for experienced developers looking for web development tools to scale up their skills and projects.
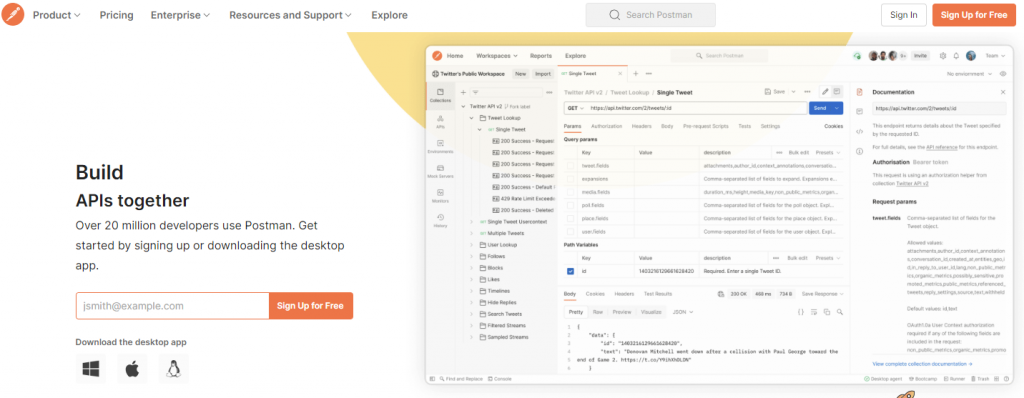
1. Postman
Initially a Google Chrome extension, Postman has now become one of the top application programming interface (API) testing tools. It provides an easy way for web developers to build, test, share, and modify APIs.
It offers several built-in features for API monitoring, debugging, and running requests to make working with APIs easier. There are also shared workspaces for better collaboration.
As for pricing, Postman offers a free version with basic functionality. There are also three paid plans available, offering more advanced features.
Basic includes 30-day collection recovery and a single custom domain for $12/month per user, billed annually. Professional offers single sign-on (SAML) and basic roles and permissions for $29/month per user, billed annually.
Enterprise comes with domain capturing and analytics tools for $99/month per user, billed annually.
Key Features
- Collaboration features. Tools like team discovery, commenting, and workspace improve team collaboration.
- API monitoring and reporting features. Visualize API data through reports, including testing, documentation, and monitoring. The reports also enable users to monitor performance and service-level agreement (SLA) compliance.
- Desktop interface. It’s easy to navigate and lets users easily manage their APIs and see other members’ tasks on the workspace.
- API governance. Identifies inconsistency and security issues during API design and testing, enabling users to develop more secure and high-quality projects.
- CI/CD integration. Postman’s Newman feature enables users to integrate their APIs with popular code deployment pipeline tools such as Bamboo, Jenkins, and TeamCity. It also lets users upload files and create custom reports.
- API documentation tools. Allows for the automatic creation of professional API documentation that can be shared either publicly or exclusively with your team members. With good documentation, customers will be able to use and integrate your API effectively.
Cons
- Limited sharing capabilities on the free version. Its free plan only allows API sharing for up to three users.
- No reusable code. It’s not a great option for code management since it doesn’t let users reuse code.
2. Docker
Docker is an open-source tool for deploying applications inside virtual containers. Using Docker containers allows developers to quickly deploy and scale applications across multiple environments.
That’s because it combines the application’s source code with the libraries and dependencies required to run it. Check out our Docker cheat sheet to help you out.
Docker offers a free plan with unlimited public repositories and three paid plans. Pro includes advanced productivity features for $5/month, while Team comes with advanced collaboration features for $9/month per user.
The Business plan offers centralized management and advanced security capabilities for $24/month per user.
Key Features
- Container development. Docker offers container versioning, an automated container builder, and reusable container templates. It also has an open-source repository of user-made containers.
- Wide community. Docker has thousands of active contributors on developer websites like StackOverflow, as well as a community forum and a dedicated Slack channel.
- Portability. One of Docker’s greatest strengths is its portability. It enables users to create or install a complex application on a machine and know that it will function properly.
- Automation. Users can easily automate their work using cron jobs and Docker containers. Automation allows developers to avoid time-consuming and repetitive tasks.
Cons
- Potential security risks. Due to Docker’s reliance on the host OS, malicious code within containers has the potential to spread to the host.
- Slow performance. Running an app via Docker may be faster than using a virtual machine, but it is still slower than running an app directly on a physical server.
Pro Tip
Using Docker on VPS will help you have more control over your server and its resources.
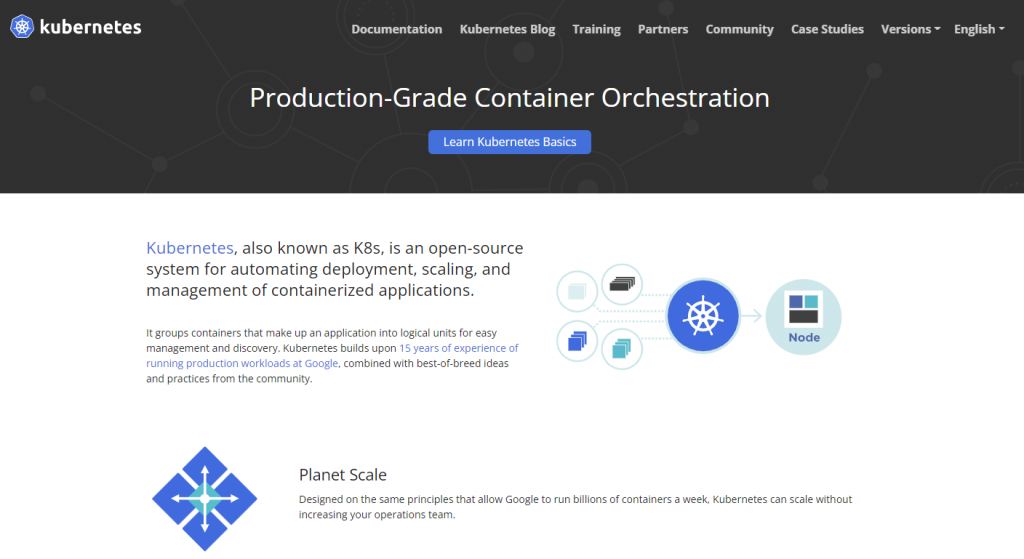
3. Kubernetes
Kubernetes (K8s) is an open-source container orchestration platform for deploying, scaling, and managing modern web applications. It organizes the application containers into logical units for easy discovery and management.
The platform offers features to help users deliver applications consistently and easily transfer workloads. To prevent a total outage, it is constantly deploying and monitoring changes to your application and its configuration.
Key Features
- Portability. Kubernetes can run on various infrastructures, including on-premises data centers or public, private, and hybrid cloud.
- Configuration management. Kubernetes Secrets stores sensitive data such as authentication tokens, SSH keys, and passwords. Moreover, it allows users to build and update secrets without rebuilding container images and exposing secrets in stack configurations.
- Automatic bin packing. Provides automatic scaling of each container based on custom metrics and resources available.
- Service discovery and load balancing. It automatically exposes containers with their own DNS names and IP addresses. It also enables load balancing when there are traffic surges to maintain stability.
- Self-monitoring. Kubernetes performs health checks of your applications to prevent potential issues.
- Storage orchestration. It mounts your chosen storage system to decrease latency and improve the user experience.
- Self-healing capabilities. Optimizes the performance of your applications by monitoring and replacing unhealthy containers.
Cons
- Steep learning curve. Kubernetes is difficult to learn, even for experienced developers. To use it effectively, you’ll need to have basic knowledge of container orchestration and cloud computing.
- Limited and expensive human resources. There are not many professionals listed on platforms like Fiverr. Also, hiring Kubernetes professionals can be costly for small to medium-sized companies.
4. Sketch
Sketch is one of the best web development tools for designing pixel-perfect graphics. It includes a robust vector-based design toolkit that makes it easy to create all kinds of interfaces and prototypes.
Sketch includes the ability to export presets and code, non-destructive vector editing, integration with hundreds of plugins, prototyping, and collaborative tools.
Sketch has two premium plans, Standard at $9/month per editor or $99/year per editor. Both offer unlimited free viewers, which developers can use to inspect the design.
There is also a Business plan for teams of 25+ editors, with prices available upon request. Those who want to try Sketch before committing to a paid plan can do so with a 30-day free trial.
Key Features
- Co-editing. Enables web designers and web developers to work together on the same project in real time.
- Powerful extensions. It offers several third-party plugins and integrations to enhance its functionality and simplify your development workflow.
- Various design tools. Sketch simplifies mockup creation by providing intuitive drag-and-drop features like Sketch Symbols for creating reusable design components and Smart Guides for accurate alignment.
- Developer handoff. Developers can use this feature to copy design style values and export assets.
- Data linking features. It enables users to import data from text files into mockups.
Cons
- Exclusive for macOS. The drawback of this web design tool is that it only supports macOS, which limits cross-platform collaboration.
- Lack of prototyping features. Sketch only allows users to develop a basic prototype. To create prototypes with advanced animations and functions, they’ll need to find additional tools in its plugin library.
5. NGINX
NGINX is an open-source web server software that can act as a load balancer, HTTP cache, and reserve proxy.
Its ability to handle multiple connections at high speed makes it ideal for developing resource-intensive websites.
Over 110 million sites worldwide use NGINX Plus and NGINX Open Source to safely and quickly distribute their content. Some popular sites that use it include LinkedIn, Netflix, and Pinterest.
NGINX’s configurable settings make it easy to fine-tune the server to your needs. It supports multiple protocols, SSL/TLS encryption, basic HTTP authentication, load balancing, and URL rewriting.
Key Features
- Low memory consumption. As NGINX handles requests asynchronously, it doesn’t take up a lot of memory.
- Great resources. There is a lot of documentation about how to use NGINX, such as eBooks, webinars, glossaries, and video tutorials.
- Built-in security features. NGINX security controls include rate-limiting, which protects your server from DDoS attacks by reducing users’ requests. It restricts them by granting or denying access based on IP addresses.
- Great support. NGINX provides a mailing list and a public support forum to assist users with any development issues.
Cons
- Limited Windows support. As NGINX’s primary operating systems are Linux and Unix, it has limited capabilities when running on Windows.
- Less suited for managing dynamic sites. NGINX is great for serving static sites, but it still needs third-party programs like FastCGI to serve dynamic content.
6. Flutter
Flutter is a web development tool for building cross-platform mobile applications. It is an open-source project supported by Google.
Its most recent version is compatible with popular operating systems like Android, iOS, Linux, and Windows, opening up even more possibilities for cross-platform consistency and cost savings.
Flutter is an excellent tool for creating custom app designs. It includes many built-in tools, such as an app builder and UI widgets, to help you provide a better in-app user experience.
Key Features
- IDE support. Flutter offers support for IDEs and code editors. Some of them include Android Studio, IntelliJ IDEA, and Emacs.
- Mobile development. Users can create an app for both Android and iOS simultaneously.
- Hot reload. A feature that lets developers make changes to the code and view them in real time. This enables a faster development process as it streamlines the testing and review processes.
- Variety of widgets. It offers various custom widgets for developing a fully functioning application. There are also two design-specific widgets available, Cupertino Design for iOS and Material Components.
- Responsiveness. Your app will adjust to various screen sizes thanks to Flutter’s declarative nature and layout system. Responsiveness is one of the most important aspects when designing a mobile-friendly site.
Cons
- Large file sizes. One of Flutter’s drawbacks is that its apps are typically larger than native ones.
- Dart knowledge. To use the tool effectively, users must be familiar with Dart.
7. ReactJS
ReactJS is a free and open-source JavaScript library for creating modern and responsive web and mobile app user interfaces.
One of the primary benefits of using ReactJS is that you can easily write and pre-build components, which makes the development process faster and more efficient.
Additionally, it can be used for server rendering with Node.js and to power mobile apps with React Native. Developers can use React VR to build virtual reality sites with 360-degree experiences.
Key Features
- Virtual Document Object Model (DOM). It arranges HTML, XHTML, or XML-based documents into an organized structure, more acceptable to web browsers while parsing different web app elements.
- Reusable components. ReactJS components have their own logic and controls, which makes it easier to track code in large projects.
- SEO-friendly. Its rendering feature significantly reduces page load times, helping your app rank higher in search engine results.
- Lightweight. It is absolutely light-weighted because the data from the user side can be easily represented on the server side simultaneously.
- One-way data binding. React’s one-way data binding eases the debugging process. Any child component changes won’t affect the parent structure, reducing the risk of errors.
- Easy migration. It is usually very easy to switch between versions, and Facebook has “code mods” that automate much of the process.
Cons
- Poor documentation. Due to its frequent updates, React’s documentation can be slightly outdated.
- Limited features. Since React.js focuses mainly on the UI part of the app, you’ll need to choose different web technologies to cover other development areas.
8. Angular
Angular is a front-end web development application framework for creating a wide range of apps, including single-page applications (SPAs), progressive web applications (PWAs), and large enterprise apps.
Written in Typescript, it helps web developers write consistent and cleaner code.
With its wide variety of UI components, web designers can quickly build dynamic web applications. In addition, it has a two-way data binding function that lets users modify the application’s data via the user interface.
Angular is a framework that can work effectively with a variety of back-end languages while also combining business logic and UI.
Key Features
- Custom directives. Enhances functionality in HTML and CSS to build dynamic web applications.
- Various modules. Performing unit tests is easy, thanks to the framework’s well-organized modules and components.
- Support progressive web applications (PWA). Angular-based web apps are compatible with both Android and iOS platforms.
- Two-way data binding. Enables singular behavior for the app, which minimizes risks of possible errors.
- Powerful CLI. Angular CLI simplifies the developer’s job by providing a set of useful coding tools. Users can also add third-party libraries to solve complex software issues.
- RxJS. Provides an effective way to share data, reducing the number of resources needed.
- Integration with code editors and IDE. Get access to intelligent code completion, in-line error checking, and feedback directly from your preferred code editor or IDE.
- Dependency injection (DI). This feature splits an application into a group of components to be injected into one another as dependencies.
Cons
- Limited SEO capabilities. One of the biggest drawbacks is its use of client-side rendering by default, which can make crawling and indexing Angular-based sites more difficult for search engines.
- JavaScript knowledge. It can be challenging for developers to learn Angular without understanding basic JavaScript.
- Limited CLI documentation. Even though the command line is a key part of Angular, there isn’t much information about it on GitHub. Developers need to spend extra time exploring threads to get answers.
9. Vue.js
Vue.js is a front-end development tool to help developers build web applications and mobile apps with ease.
Programmers can also use Vue.js to create clickable prototypes. With its data-binding features, it can handle a lot of animations, graphics, and interactive elements.
Through its GitHub repository, it offers web-based development tools for bug fixing. It also includes an HTML-based template for updating the DOM with Vue information, which simplifies the task of creating a user interface.
Key Features
- Declarative rendering. Provides the ability to manage HTML already rendered by the server.
- Reactivity. Tracks change to the JavaScript state and automatically updates the DOM when a change is made.
- Reusable components. Users can generate reusable code templates for future projects.
- Animation features. Offers a huge library of transition and animation effects. Moreover, users can easily add third-party animation libraries to make the interface more interactive.
- Computed Properties. Monitors changes to UI elements and performs the necessary calculations without coding.
- Lightweight. Vue.js scripts don’t take up a lot of storage space and have fast performance.
Cons
- Limited amount of plugins. It might be hard to find plugins for Vue.js. This typically leads developers to switch to different frameworks.
- Weak support to mobile platforms. Vue.js apps can have issues when running on older iOS and Safari browsers.
10. Laravel
Laravel is an open-source web application framework that enables PHP developers to create everything from single-page websites to enterprise-level applications.
It has an impressive set of tools, including a template engine and a task scheduler to help developers avoid tedious web development tasks.
With a robust control container and a flexible migration system, along with integrated unit testing support, Laravel allows developers to build any type of web application. It also offers multiple bundles for a modular packaging system and its dependencies, facilitating code reuse.
Deploying Laravel on a production server is also simple. This framework offers Laravel Forge, a centralized platform for installing and managing your application’s dependencies.
Key Features
- Built-in Object-relational Mapper (ORM). It allows web developers to query database tables using a simple PHP syntax without writing any SQL code.
- Enhanced security. Laravel provides users with enterprise-level security features to help fix security problems and speed up the debugging process.
- Variety of resources and packages. It’s compatible with other web app frameworks like React and Vue.js. Users can also add packages from Yarn and Node Package Manager.
- Template engine. It has a templating engine called Blade that allows you to build unique layouts. The layout can be used in other views, so the design and structure are consistent throughout the development process.
- Supports Model-View-Controller (MVC). This feature helps manage your projects efficiently to improve the application’s performance, security, and scalability.
- Built-in libraries. Over 20 pre-installed libraries are available to extend your app’s functionality. For example, Laravel Cashier offers features for processing coupons, changing subscription formats, and generating PDF invoices.
- Task Scheduling. It lets users schedule and manage tasks with cron jobs.
Cons
- Problems with certain updates. Some users experience lagging after updates.
- Limited support. Users will have to turn to the Laravel community for help if they face any issues.
Conclusion
Web development tools are necessary to reduce the complexity of front-end and back-end development workflows. Choosing tools that fit your budget and project scale can influence its success and efficiency.
These IT tools can take many forms, including code or text editors, version control systems (VCS), web frameworks, debuggers, libraries, prototyping tools, and container software.
In this article, we have listed the top 20 web development tools available for beginners and software professionals alike.
If you have other suggestions, don’t hesitate to leave us a comment below.
Learn More About Web Development
Top 40 Web Development Companies
What Is a Development Environment?
Best Website Optimization Tools to Improve Site Speed
Web Development Tools FAQ
The following questions and answers will help you understand web development tools better.
Which Tool Is Best For Beginner Developers?
For beginner developers, tools like Codecademy, Udacity, and FreeCodeCamp are ideal. They offer interactive courses and tutorials for learning programming languages such as HTML, CSS, and JavaScript. Additionally, text editors like Visual Studio Code and Atom are popular choices for writing and editing code.
What Are the Different Types of Web Development?
The different types of web development include front-end, back-end, and full-stack development. Front-end development focuses on the user interface and user experience of a website, while back-end development deals with server-side and database management. Full-stack development involves both front-end and back-end development.