How to Write a Captivating Web Design Proposal: Best Practices for Success + Free Template

Writing a professional web design proposal is an essential skill every web designer should have. It helps explain your web design services and unique selling proposition to prospective clients.
However, starting a proposal from scratch for every customer is time-consuming. Thus, this article will provide the ultimate guide to creating a proposal template you can customize for each web design project.
We’ll cover the main elements to include and the tips to write a captivating proposal for web design that impresses clients.
What Exactly Is a Web Design Proposal, and Why Do You Need One
A web design proposal is a written offer from a web designer to a prospective client. Generally, it contains an overview of the web design project, the customer’s needs, and the proposed solution.
Unlike a contract, which is a legally binding agreement, a proposal’s purpose is to educate potential customers about the web designer’s ability to solve their issues and satisfy their needs.
There are two types of web design proposals:
For freelancers and web design agencies, creating a proposal is essential to align their capabilities with the client’s requirements. Once both parties agree on the key points, they can issue a contract.
What to Include in a Web Design Proposal
While there’s no fixed format, web design proposals should include an introduction, problem overview, solution proposal, schedule, price quotation, call to action, contact information, and terms and conditions of the service.
Introduction
A web design proposal commonly starts with an introduction, briefly explaining your company’s identity and intention. Other details you should provide are:
- Business logo. A well-designed logo makes the proposal more professional and helps customers recognize your brand.
- Project’s name and date. State the name of each project and the date you first submitted it to the client.
- Client’s information. Mention the recipient’s information, such as the person in charge, the company’s name, and its full address.
- Table of contents. Provide an overview of the whole proposal, so customers can decide what to read first.
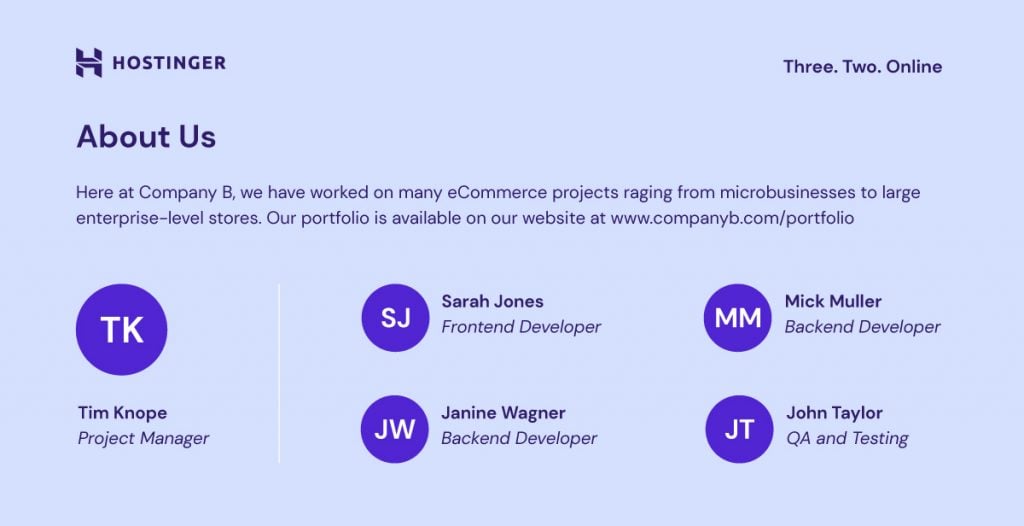
Additionally, you can provide an About Us section introducing each team member, along with their name, photo, and role.
Problem Overview
After introducing yourself, provide a project overview that outlines the prospective client’s problems, needs, and goals.
When preparing a sales pitch, research and gather all the information about the prospective client’s business and identify potential roadblocks. For a solicited proposal, mention issues that emerged during previous meetings or calls.
Attract their attention by immediately pointing out mistakes you can help improve and new opportunities to explore.
By putting the prospect’s pain points at the center stage, you showcase a deep understanding of the problem and the necessary steps to solve it. This approach helps create a sense of trust, convincing clients that you’re the right person to hire.
Solution Proposal
The following section should explain how you plan to solve the client’s problems and how this can positively impact their business.
For example, offer a design project that enables their website to load fast on desktop and mobile devices. A fast load time improves conversion rates and search engine optimization (SEO), helping the site rank higher on Google.
Set a clear objective and list all the products and services the client will receive, as it helps define your responsibilities and scope of work. It also serves as a roadmap for your web design process, enabling you to pick up the necessary resources.
Make sure to only mention services within your capacity, as failing to deliver the project can harm your reputation.
Suggested Reading
10 Best Website Design Inspiration Sources to Get You Started
Schedule
Based on the list of deliverables, provide an estimated timeline for each stage of the web development process:
- Planning. Conduct interviews to collect data and gain insights from the customer’s perspective.
- Wireframing. Provide an overview of the website’s basic structure, such as the number of pages, button placement, and content layout.
- Designing. Begin the web design process and create mockups for each webpage. Then, ask for the client’s approval.
- Programming. Once approved, start working on the programming stage. If necessary, outsource web professionals to help with the process.
- Testing. Conduct user testing to receive feedback on how to improve the product.
- Launch. Make sure that everything is working and the project is ready for its launch.
When making a schedule, set a realistic time frame based on the client’s requirements, project complexity, and potential issues that may arise. Also, consider the availability of all parties involved, such as web developers, graphic designers, and user experience (UX) designers.
Pro Tip
Some clients may also ask to find a hosting provider and upload their websites for them. Check out Hostinger’s professional web hosting plans that allow to set up a client project and take it off the ground in less than an hour!
Price Quotation
Price quotation is one of the most crucial elements of web design proposals. Prices that are too high may increase the risk of losing customers, while charging too low can prevent you from making profits.
The best way to set the price for your web design services is to ask about the client’s budget before writing each project proposal. Then, use pricing tables to break down the expense of each deliverable.
Research the industry standard using data from freelance websites like Upwork and Fiverr. Then, adopt a payment model based on your preference:
- Hourly rate. In this model, you need to calculate the average time required to complete a certain stage of the design process. Then, divide your expected salary by the hours necessary to complete it. On average, web design freelancers charge $15-$30/hour.
- Flat rate. Most clients prefer a fixed rate since they will know the total cost upfront. However, you may risk working longer than intended, potentially increasing your expenditure. Depending on the project’s scale, designing a website may cost from $100 to over $10,000.
- Monthly rate. This is a great way to earn recurring revenue if you offer continuous services such as selling website maintenance.
Next, decide the payment term. You can implement a 50/50 term – 50% down payment and 50% upon completion.
Alternatively, charge clients based on the project’s milestone – 50% down payment, 30% before the programming starts, and 20% after the website launch.
Call to Action
After quoting the price, place a call to action (CTA) so potential clients know what to do after reading your proposal.
Here are some CTA ideas to try:
- Email confirmation. Ask the client to answer your email with a confirmation of the project’s starting date. A study suggests that having a CTA in the email boosts sales by 1617%.
- Accept button. Software like Bidsketch lets you add an “Accept” button to the proposal, simplifying the sales process for both you and the client. Once accepted, you’ll receive an email notification.
Customize your CTA for each client based on their demographics and industry. Hubspot found that personalized CTAs perform 202% better than basic ones.
Contact Information
This section provides ways for the client to contact you to negotiate the price or set up further meetings.
Typically, it contains the project manager’s name, business phone number, and email address. Add social media links as well, if necessary.
We also recommend linking to your online portfolio so future clients can see your work quality and decide whether you’re the right fit. To convince them further, provide social proof by mentioning your previous clients and adding their testimonials.
Terms and Conditions of the Service
While it’s not legally binding, this section serves as a foundation for the official contract. Some items you might include are:
- Payment terms. Include how and when the payments should be made.
- Confidentiality. Both parties should agree to protect all confidential information.
- Intellectual property. Determine who will obtain the rights to the intellectual property created during the project.
- Obligations. The responsibilities of each party, along with suggested deadlines.
- Penalties. It refers to the actions taken if either party fails to fulfill their obligations or violates the agreement.
- Additional fees. Clients might request changes as the project is being developed, so list all possible additional fees.
By providing the terms and conditions of your web design services, you ensure clarity in any given scenario. They also help contractual parties understand their rights and duties.
Tips and Tricks for a Great Web Design Proposal
At this point, you’ve learned about the essential elements of a website design proposal.
However, there’s always room for improvement. In this section, we’ll provide additional tips and tricks to make your web design proposal even better.
Understand the Client
Before writing a web design proposal, set an interview with the client and ask the following questions:
- What is the project’s purpose?
- What do they hope to achieve?
- Who are the competitors?
- What are the client’s expectations?
- Design-wise, what kind of site does the client find appealing?
- What are the key features to implement?
- How will the project help promote the client’s products and services?
Go the extra mile by researching their current website and business process. All this information will help you understand the client’s needs and challenges, resulting in a better proposal.
Examine Your Skills, Resources, and Availability
After learning about the client, evaluate whether you possess all the expertise and skills required. Knowing your limits is crucial to avoid overestimating your capabilities, especially if you’re just starting.
Next, list all the necessary materials to execute the project, including paid plugins, tools, outsourced professionals, web hosting, and domain.
If you’re working with a team, arrange the schedule based on your team’s availability to avoid overlapping tasks. A well-organized timeline enables you to deliver high-quality web design projects on time, increasing customer satisfaction.
Suggested Reading
Best Web Design Certification Courses
Web Developer Certification to Improve Your Skills and Career
How to Write a Consultancy Proposal
Maintain Simplicity and Be Prepared to Explain
Keep the proposal simple by only mentioning the key points. You can elaborate more during future calls or meetings.
Design-wise, avoid distracting elements that might sway the client’s attention. Instead, implement a simple interface, readable fonts, and clear structure to ensure a good reading experience.
Create a Reliable Pricing System
Creating a pricing system enables web designers to determine the monetary value of their services.
While there’s no fixed standard for designing a website, you can charge clients based on the website’s complexity and the number of pages:
- Personal site. It’s the most affordable type of website, usually consisting of five primary pages – a homepage, about page, contact page, blog, and portfolio page.
- Business site. A business site usually has a similar structure to a personal site, with the addition of services or products, testimonial, and policy pages.
- Online store. As the most complex and expensive website type, an eCommerce store contains all business site pages plus a checkout page, account page, cart page, and payment getaway.
Include a Deadline for the Offer
Adding a deadline to your proposal creates a sense of urgency, encouraging the potential client to reply within the given time frame.
Consider adding a digital signature option to your design proposal template, so the recipient can confirm they received and read it.
The last thing you want is a customer coming back years later and assuming the previous offer still stands.
Send Your Proposal via Email
Sending the proposal via email helps you establish a professional relationship with the client. You can also check whether they have opened your email and clicked on the link using add-ons like Boomerang for Gmail.
If you’re reaching out to a cold prospect, introduce yourself briefly and state your intentions. Then, provide a project summary and attach the proposal’s PDF file. Alternatively, link its digital version using tools like Bidsketch.
Download a Free Web Design Proposal Template
Writing new proposals for each client’s request is a challenging and time-consuming task. To speed up the process, download our free website proposal template or use proposal software.
Download web design proposal template
Conclusion
For a web designer, learning how to create a stand-out website design proposal is necessary. It enables you to offer services and outline a unique selling proposition to potential clients.
To boost your chances of acquiring new customers, your web design proposal template should include:
- Introduction
- Problem overview
- Solution proposal
- Schedule
- Price quotation
- Call to action
- Contact information
- Terms and conditions of the service
We hope the resources and tips in this article will help you create an impressive proposal that captures the client’s attention immediately. If you have any questions or suggestions, don’t hesitate to leave a comment below.