Best HTML editors for 2025

An HTML editor is a piece of software for creating and editing HTML code. It can be a stand-alone software dedicated to code writing and editing or a part of an IDE (Integrated Development Environment).
An HTML editor is specifically designed for developers to create web pages efficiently. It ensures every string of code is clean and works properly.
The most common features of a good HTML editor are:
- Syntax highlighting. Differs HTML tags in various colors based on their categories, making it easier to read and recognize the code structure.
- Auto-completion. Automatically suggests HTML elements and attributes based on previously added values, saving time when typing a longer code.
- Error detection. Scans for syntax errors whenever you type in code incorrectly.
- Search and replace. Helps find particular code and replace it all at once, saving time from editing each string of code.
- FTP integration. It connects your web server with an FTP client right from the dashboard.
- Code folding. Hides a section of code and focuses on certain parts of the HTML document.
Some HTML editors can also translate the hypertext markup language to a programming language, for example, CSS, XML, or JavaScript. That said, different types of HTML editors will offer different sets of features and functionality.

WYSIWYG editor vs HTML text editor
There are two different types of HTML code editors – WYSIWYG and text-based editors. Both come with their own benefits.
WYSIWYG editor
WYSIWYG stands for “What You See Is What You Get”. As the name suggests, the WYSIWYG editor shows a live preview of your page as you add or modify elements. In addition, the code editor provides a visual interface that looks like a typical word processor.
A WYSIWYG editor lets users to insert elements like headings, paragraphs, and images into web pages without any coding. This makes such editors a great choice for beginners with minimal or no coding experience.
Text-based HTML editor
In contrast to a WYSIWYG editor, a text-based HTML editor is designed for more intricate coding practices. In addition, this type of HTML editor gives advanced users more control over their work as they can directly modify the code.
Features like auto-completion, syntax highlighting, and error detection are primarily available in this type of editor. However, since there is no live preview of your page, it requires enough HTML knowledge to prevent errors.
Best free HTML editors for 2025
There are many free HTML editors available online. However, it can be tricky to find one that provides value and useful features.
We’ve reviewed multiple HTML editors on the market based on their popularity, features, and design. Here are our recommendations of the four best ones you can download for free.
1. Notepad ++
Notepad++ is a free, open-source HTML editor developed for Windows-based computers. The program is lightweight and comes with a straightforward user interface. A mobile version is also available for developers to code on the go.
Notepad++ is distributed as free software, and its repository is available on GitHub. Although this HTML editor is exclusive for Windows platforms, Linux users can use this program via Wine to add a compatibility layer.
The flexible user interface of Notepad++ allows users to choose between split or full-screen layouts when coding. On a split-screen layout, you can work on two different documents simultaneously.
This advanced text editor also has multi-language support for web development, from HTML and CSS to JavaScript and PHP.
Other highlights from Notepad++ include:
- Powerful code editing tools. As a Scintilla-based text editor, Notepad++ ensures fast processing speed with a lighter program size.
- Plugin integrations. Lets you extend functionality and add more features by installing third-party plugins from the list.
- FTP connection. Helps users to directly connect to server files and edit them from the dashboard.
- Document map. Displays overview and sections of a document, making it easier for users to navigate within a larger file.
Notepad++ is available for Windows and Linux (only via Wine).
2. Sublime Text
Sublime is an HTML editor that resembles Notepad++. It provides cross-platform support and is available in Windows, Mac, and Linux-based systems. However, this text editor falls under the freemium category. Meaning users can use Sublime for free but will have to buy a license to enjoy the full set of features.
Built with web developers in mind, Sublime is packed with advanced tools. There is a GPU rendering system that provides optimal performance across operating systems. The most recent version also supports TypeScript, JSX, and TSX, along with many other programming languages.
Upon activation, the program shows a basic text editor with no sidebar or tools. Users can start coding immediately using the command palette to navigate around and execute actions using keyboard shortcuts.
Although a paid version is available, Sublime’s free version comes with adequate features to help you start coding. Some of the main features include:
- Context-aware autocomplete. Gives suggestions based on existing code with a link to its definition for more information.
- Split-editing. Easily splits the layout of tabs for more efficient and easier HTML editing.
- GoTo anything. Finds anything in a specific file, code string, or section with a simple keyboard shortcut.
- Updated Python API. Updated to Python 3.8, it makes the program compatible with a wide range of plugins.
Sublime Text is available for Windows, OS X, and Linux (32/64 bit).
3. Visual Studio Code
Visual Studio Code is an open-source, free HTML editor from Microsoft built on Github’s Electron. With this framework, users can create projects using HTML, CSS, and JavaScript across multiple operating systems.
Visual Studio Code is compatible with Windows, Mac, and Linux. This IT software also integrates with Microsoft Azure which makes it easy for code deployment. Users can develop projects and applications locally and publish them to Azure using a single click.
This open-source code editor uses IntelliSense features to provide different types of auto-completion. This includes variables, fields, and function definitions. In addition, users can install language extensions, like Python and Ruby. Doing so allows IntelliSense work with other programming languages.
Furthermore, its clean and straightforward interface makes it easy to locate various HTML editing tools, open a new file, and search documents.
Other essential features include:
- Debugging. A built-in debugger tool is available within the dashboard to quickly edit, compile, or debug code.
- WYSIWYG editor. Simply install an extension to alter the default text editor to WYSIWYG HTML editor.
- Code snippets. Includes built-in snippets powered by IntelliSense, making it easier to repeat code patterns.
- Multi-root workspace. Users can simultaneously work on different projects or files from different parent folders.
Visual Studio Code is available for Linux x64, Windows x64, and OS X.

Best premium HTML editors for 2025
While free HTML text editors offer great features, most don’t have specific features for building advanced websites.
To create a responsive web design, use premium HTML editors. They offer pre-built templates and support from a dedicated team.
The following entries are some of the best premium HTML editors that we’ve tested out.
1. Adobe Dreamweaver CC
Adobe Dreamweaver CC is an IDE application that supports both back-end and front-end development. In addition, the software provides web design and web development toolkits to make website creation easier.
Adobe Dreamweaver CC has a robust code editing tool that supports various markup languages, such as HTML, CSS, and JavaScript. In addition, the software allows users to choose between the text-based and WYSIWYG editor or to combine both.
The text editor has plenty of helpful features, such as syntax highlighting, code completion, and multi-language support. Furthermore, the visual editor comes with drag-and-drop functionality.
Although there is no free version available, this web editor offers a seven-day trial period. To continue using the software, multiple payment plans are available starting from $20.99/month. The license can be monthly, annually, and prepaid.
Some more important features are:
- Starter templates. Provides the basic structure of a website that users can customize to various pages, from blogs to portfolios.
- Responsive designs. The fluid grid layouts automatically resize website elements to fit various screen sizes across devices.
- Git support. Lets you efficiently manage website code and perform multiple Git commands such as “push”, “pull”, and “fetch” from Dreamweaver dashboard.
- Access to Creative Cloud Libraries. Grants access to assets from other Adobe programs that support Creative Cloud Libraries, including Photoshop, Premiere Pro, and After Effects.
Adobe Dreamweaver CC is available for Windows and OS X-based systems. Its prices start from $20.99/month on an annual subscription.
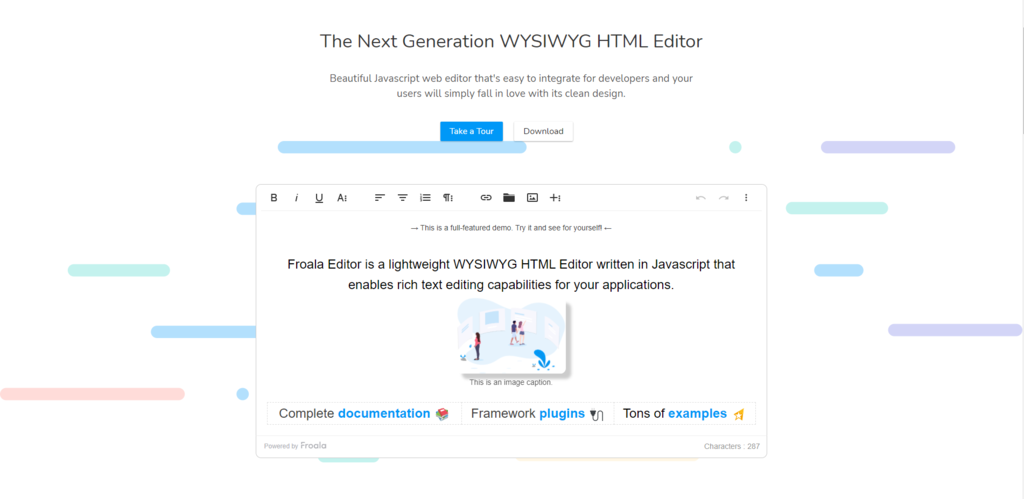
2. Froala
Froala is a front-end WYSIWYG HTML editor designed to provide optimized performance for users. With a GZIP core of only 50 KB, this lightweight software can load within 40 milliseconds. The software is also optimized for mobile and is compatible with Android and iOS devices.
Despite using a WYSIWYG interface, Froala comes with rich text editor capabilities. Users can add various elements to their pages, including videos, table cells, and emoticons. In addition, its editor comes with over 30 plugins for extending functionality.
For those who prefer direct HTML editing, Froala enables code viewing. Simply write your HTML code, and the editor will automatically generate elements accordingly. Moreover, the software provides seamless integration with Codox.io for real-time editing and collaboration.
Froala offers two subscription plans costing from $629/year to $1,399/year. Moreover, users can always test the software first before buying a license. The software is free to download from NPM (Node Package Manager).
Extra features from Froala include:
- Inline editing. Lets you select any element on your web page and edit it directly.
- HTML5 and CSS3. Provides an optimized user experience with the latest HTML and CSS versions.
- Multi-language support. The software is translated into 34 languages and automatically detects input from RTL or LTR keyboards.
- Free online HTML editor. Converts text to HTML code or performs “sanity check” for your code.
Froala is available for Windows, Linux, and macOS systems.
3. CoffeeCup
CoffeeCup is another HTML editor with a broad range of features and functionality. For example, users can choose to create HTML and CSS files from scratch or customize a pre-made template design from its library.
CoffeeCup HTML editor offers a components library. There users can add web elements like menu, footer, and header across multiple pages. Instead of manually updating each new page, they can modify certain library items.
This HTML editor offers multiple ways to preview a website before publishing it. A live preview splits the screen into the coding area and web page, enabling users to code side-by-side. An external preview is also available for displaying a page in a new window.
CoffeeCup’s free trial version is available and has the same functionality as the premium. However, the trial version will expire after 30 days. To keep using the software, users can purchase it for only $29/license.
Other notable features include:
- Semantic web-ready. Provides semantic data to all web content to help search engine crawlers understand what your content is about.
- FTP integration. Lets you directly publish your website from the menu dashboard using an FTP client.
- Built-in validation tool. Indicates errors within your code and makes sure your website functions correctly.
- Template downloader. Imports designs from available templates to learn and develop the code.
CoffeeCup is available for Windows only and costs $29 for a one-time purchase.
Reasons to use an HTML editor
For beginners and advanced developers alike, building a website can be a complicated process. To make it easier, the best HTML editors come with various tools that simplify the web development process.
Here are a few reasons to use HTML editors:
- Create websites faster. Basic features of the HTML editors include syntax highlighting and adding common HTML elements. This ensures that your code is functional and clean with less effort. In short, the more features available, the smoother your coding experience will be.
- Helps you learn HTML. Many text editors have color-coding or syntax highlighting features. These help to identify different programming languages, such as HTML, CSS, and JavaScript. They also differentiate various HTML tags from one to another to easily read the code and learn to structure tags properly.
- Optimizes code for SEO. The best HTML editors usually provide built-in functionality for search engine optimization (SEO). Some text editors establish semantic markup that improves search engine’s crawlability.
- Prevents errors in the source code. With features like spell-checking and error detection, HTML editors help spot mistakes in every code. For example, the editor will notify you if you forget to put the end tag “</” in a code element. Most text editors also include auto-completion to prevent mistyping and help you write code faster.
- Easier project management. Each HTML editor offers an easy way to work together in a team or with other developers using various project management tools. Just like Sublime Text and Visual Studio Code, some editors can create open-source projects.
Conclusion
Whether you are a seasoned developer or a newcomer, HTML editors might come in as a handy solution to develop a website. Using an HTML editor can make coding more comfortable and efficient. This will save you time to focus on your content and grow traffic to your website.
With that in mind, here are our top recommendations for the best HTML editors:
- Visual Studio Code – provides extendable functionality with a range of extensions.
- CoffeeCup – a cost-effective solution for a premium HTML editor with robust tools.
All in all, we hope this article has helped you to understand HTML editors better and narrow down your choice. To find the best HTML editor that works for you, we encourage you to try different editors or even consider a CMS like WordPress instead of HTML.
Feel free to share which HTML editor you like the most in the comments section below.










Comments
January 14 2019
In 2019 you don't include visaul studio code in the list?
January 20 2019
Hey Fabio, Thanks for your feedback :) We will update this article with more HTML editors soon and include VSC.
May 07 2019
And the BEST HTML Editor I know and has been around since 1996 is BBEdit on the Macintosh. ****** CAN IS SAY SINCE 1996 AGAIN? ****** It was way ahead of its time .... BBEdit . What I love so much about this editor is that you can create Javascript libraries and just drag and drop into your code. Unlike Front Page in the 1990s ... BBEdit does not change your code. You write it wrong, it is launched wrong. But you can find out the mistakes by viewing them on a browser. BBEdit is still in the Market today and I talked to the developers of the application. They were amazed that I still remembered that app. However, the bad about BBEdit is that it is only for Mac users. And I am mainly Windows today :-( https://www.barebones.com/products/bbedit/
August 08 2019
Thank you for the tutorial :)
September 02 2019
My choice is Codelobster - http://www.codelobster.com
November 25 2020
My choice is intelij Idea its proprietary, but its perfect tool for any development. U can choose other products, focus on ur stack, like choosing Goland
April 10 2021
nice we appreciate
May 02 2021
Hi, Thanks for the article but, despite you differentiating between them at the top, it is not clear which software is WYSIWIG and which is text - or a mixture of the two. I appreciate that this is now a couple of years old but whether any software is also capable of responsive design would also be good to know. I am currently looking for an alternative to Blue Griffon for linux which appears to be no longer maintained.
May 06 2021
Hi Chris! We will definitely add/update this article to include WYSIWIG. We also recommended Pinegrow Web Editor, however it has 2 payment models available. If you are using your own files, openElement is an option as well, however, if you aren't able to open existing pages on it.
March 18 2022
Wow, This is a amazing post. Really interesting!