WordPress Template Hierarchy: Understanding Its Structure and How It Works

WordPress CMS uses template files to render website content on the front-end. When loading a web page, WordPress uses a query string to find the right template file to display the content.
The process of choosing the template file follows the WordPress template hierarchy. Understanding how the WordPress template hierarchy works is important whether you’re a WordPress developer or a casual user.
This article will explain the WordPress template hierarchy, how the theme template files are involved, and how themes use these templates to display website content. We will also explain every template category to better understand how WordPress renders each post type.
Download all in one WordPress cheat sheet
What Is the WordPress Template Hierarchy?
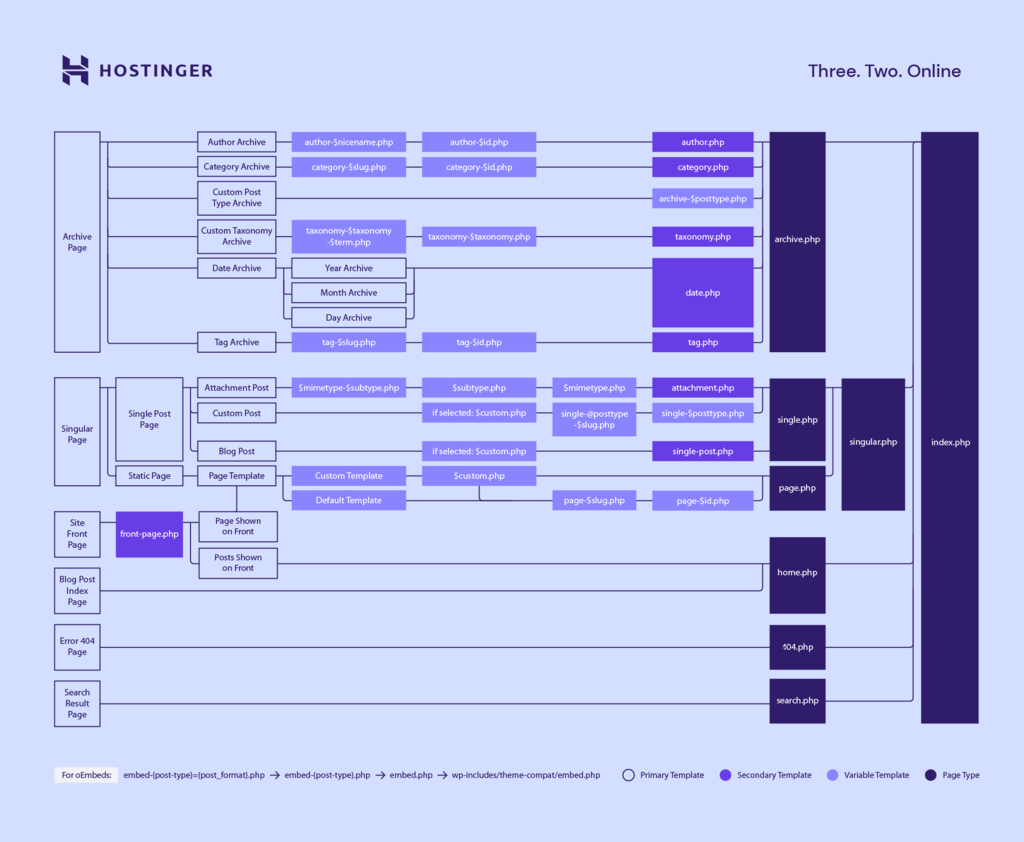
The WordPress template hierarchy is a structure that determines which template file to use when displaying a webpage. It uses the query string to search the hierarchy until it finds the first matching template.
What Are WordPress Template Files?
Template files are parts of WordPress architecture containing code that defines how WordPress will display the content on posts, pages, and other website areas. They are included with every WordPress theme to build the look and layout of the site.
In classic themes, templates are usually PHP files that contain HTML and PHP code. Meanwhile, block themes use HTML files that only contain HTML markup representing WordPress blocks.
To find the default template files, open the theme folder in your WordPress installation. For example, you can find the templates for the Twenty Twenty-One theme in the /public_html/wp-content/themes/twentytwentyone directory.
Most WordPress websites require several template files to work. Here are some common templates a typical WordPress site would use:
- index.php
- header.php
- sidebar.php
- footer.php
- functions.php
- single.php
- comments.php
Most blog posts use the single.php file as the default template for displaying content.
The page’s sidebar, header, and footer use sidebar.php, header.php, and footer.php, respectively.
The last three templates, functions.php, single.php, and comments.php are called template partials, as they can be added to multiple other templates.
How the WordPress Template Hierarchy Works
Themes tend to have multiple templates, so WordPress must decide which to use when displaying any page or blog post.
Some template files take precedence over all the others. These higher-priority template files will be the fallback if WordPress can’t find the appropriate template. This logic is the basis of the template hierarchy.
WordPress will search for the selected template file when a web page is requested. If it can’t find the correct template, it will follow the hierarchy to find the next most suitable template.

For example, if you try to load a web page for a hypothetical “hosting” category in a WordPress site, here’s what goes on in the background:
- WordPress will look for a template file called category-hosting.php within your current theme’s directory.
- If there’s no category-hosting.php file, WordPress will look for one that uses the category’s ID instead, such as category-2.php.
- If WordPress finds neither option, it will look for a generic category.php file instead.
- If it doesn’t find a file called category.php, WordPress will dial it back and look for the archive.php template.
- Finally, if all else fails, the platform will load your theme’s index.php file and use it as the page’s template.
A typical WordPress website is made up of several web page categories, each with a strictly-defined hierarchy.
WordPress Template Hierarchy Breakdown
We can categorize most WordPress websites into seven template types, each with its own hierarchy. For simplicity, we will only list PHP template files.
Front Page
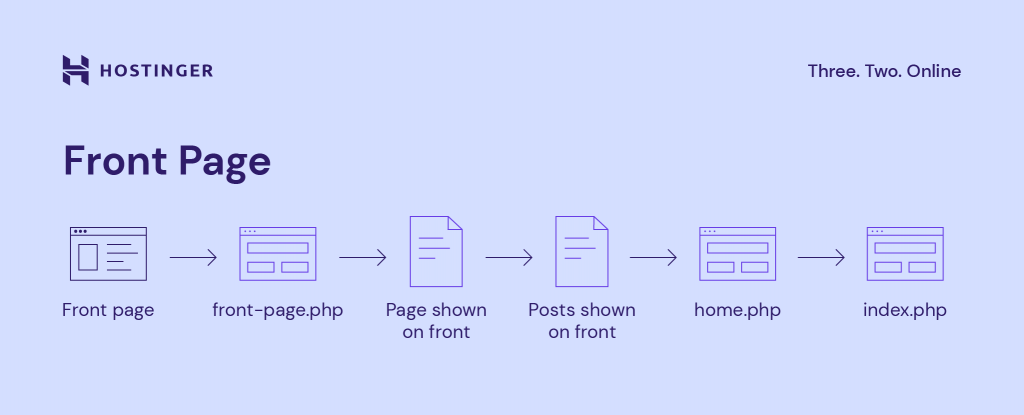
The site’s homepage or front page is the first page visitors will see. Its layout can vary greatly between websites. The front page hierarchy has three templates:
- front-page.php
- home.php
- index.php
WordPress will search for the front-page.php file first. If WordPress can’t find the template, it will find home.php. If both options are unavailable, index.php will be the last option.
WordPress will still follow its internal logic even if these three template files contain the same code and layout configuration.

Single Posts
WordPress posts and articles typically use a template from the single posts category.
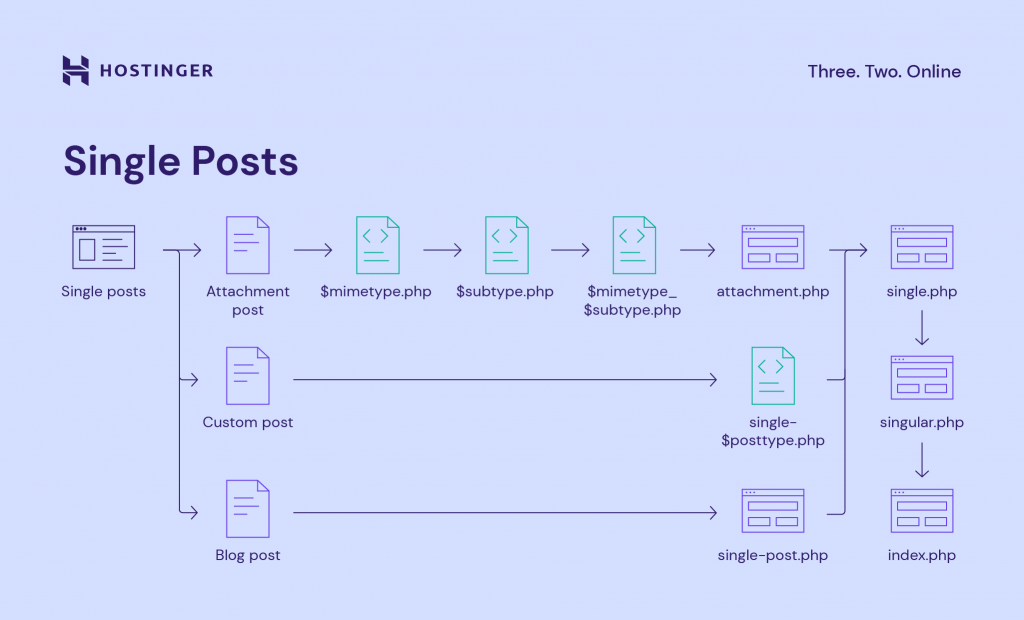
There are three main WordPress templates for single posts – single.php, singular.php, and index.php. Since there may be a template for a custom post type or a specific post, WordPress uses the following hierarchy for single posts:
- single-{post-type}-{slug}.php
- single-{post-type}.php
- single.php
- singular.php
- index.php
The first two templates are for the custom post type. For example, a WordPress eCommerce site has a product post and a computer-01 slug. In this case, WordPress will try to find a post-specific template of single-product-computer-01.php. This hierarchy allows you to be creative and design custom templates for custom post types or individual posts.
If it can’t find single-product-computer-01.php, it will use the template for the product post type – single-product.php. If neither is available, WordPress will look for the three remaining primary templates – single.php, singular.php, and index.php.

Single Pages
All static pages other than the site’s homepage will fall under the single pages template hierarchy. The hierarchy is similar to single posts, except for the possibility of using a custom template file.
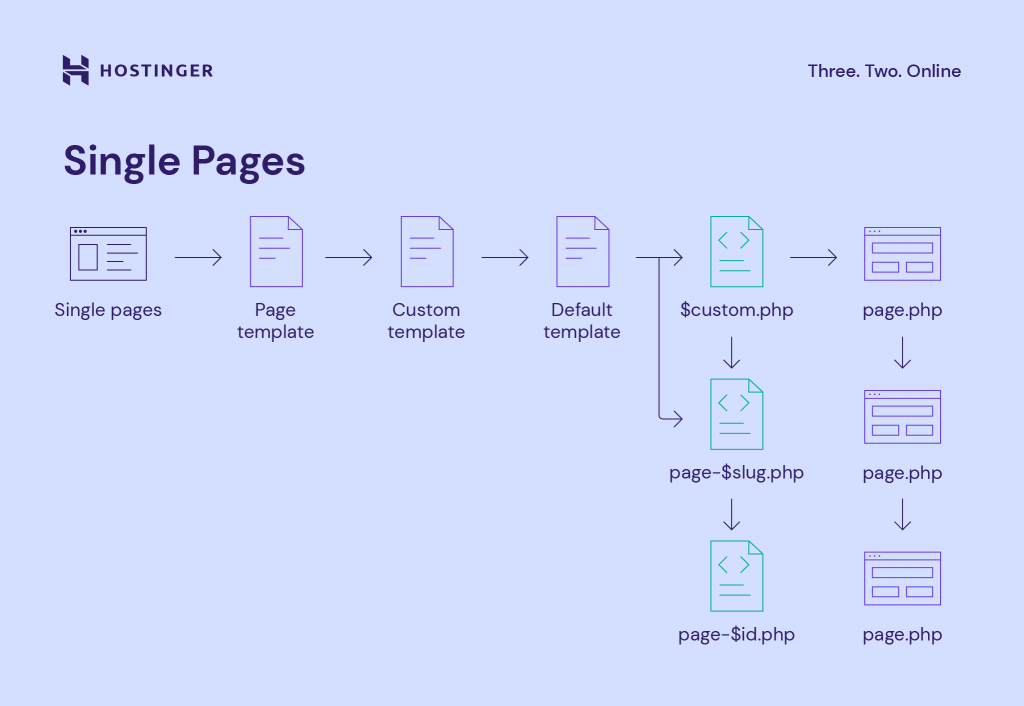
A single page follows this hierarchy:
- Custom template file
- page-{slug}.php
- page-{id}.php
- page.php
- singular.php
- index.php
WordPress allows you to assign a specific template. Therefore, it will first look for the template file assigned to a WordPress page. This lets you create a template for each page if you need a specific design or layout.
If there’s no specific assigned template, WordPress will try to find a custom page template that matches the page’s slug or ID.
For example, when loading website.com/about-us, WordPress will try to find the page-about-us.php template file. Or, if that page ID is six, page-6.php can also be used.
If no matching template file is found, WordPress will fall back to the default page.php, then singular.php, before ultimately falling back to index.php.

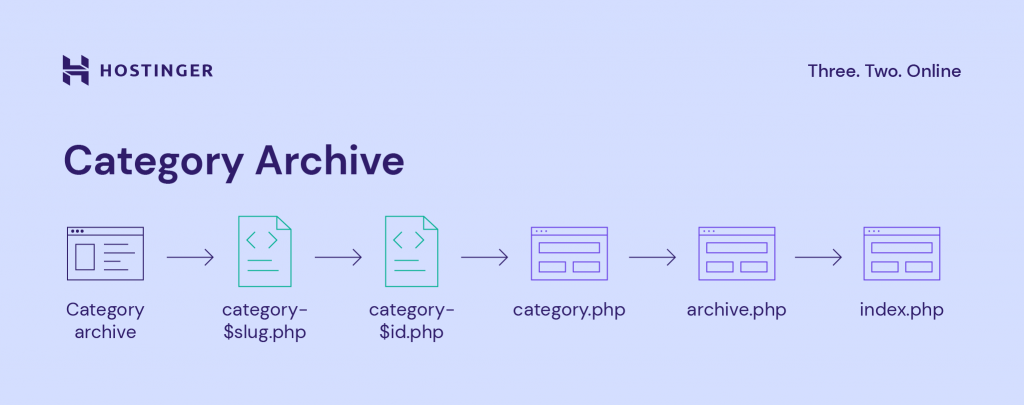
Category and Tag Pages
We’ve covered the category hierarchy in a previous section. The category archive page is one of the archive pages that fall back to the archive.php with the following hierarchy:
- category-{slug}.php
- category-{id}.php
- category.php
- archive.php
- index.php
This hierarchy works just the same for single posts and pages. WordPress will look for a template unique to the category slug you want to load and then move on to its category page ID. If that approach fails, it will go with category.php or archive.php.
Category and tag pages use a similar hierarchical structure. The tag archive pages involve tag-{slug}.php, tag-{id}.php, and tag.php template files before returning to the archive.php and index.php.

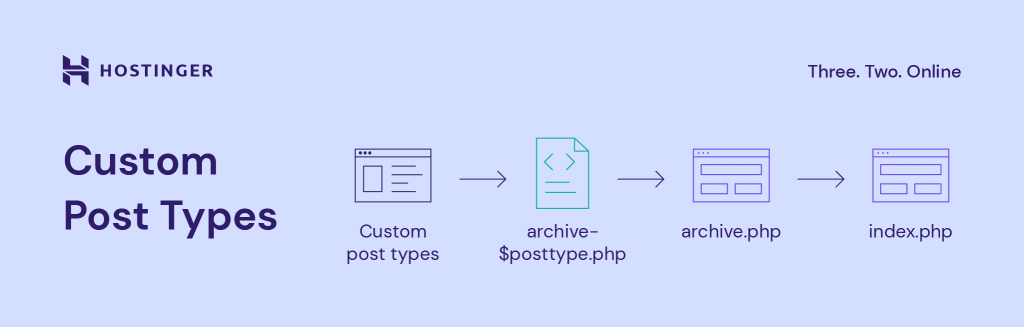
Custom Post Types
Custom post types are the types of content that don’t fit into the default classifications. Some common examples of custom post types are product and review, which you may see on WordPress eCommerce sites.
WordPress will look for the post type’s specific archive template before returning to archive.php or index.php. For example, for the product post type, WordPress will look for archive-{product}.php. Here is the hierarchy:
- archive-{post_type}.php
- archive.php
- index.php

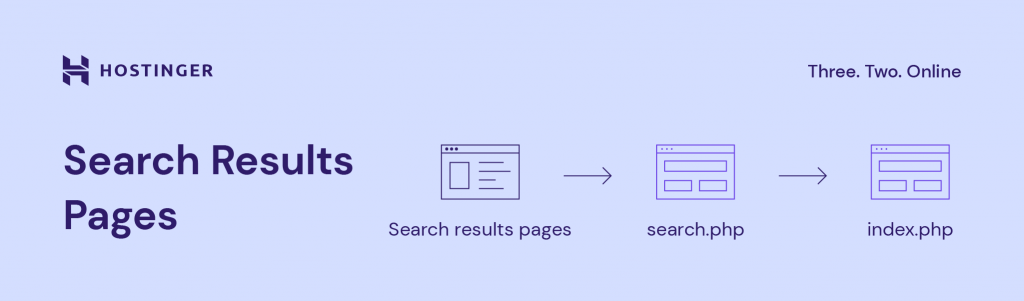
Search Results Pages
WordPress has a built-in search function. It requires the search.php template for the search results page. If the template is not found, WordPress will fall back to index.php, making its hierarchy simpler than other WordPress pages:
- search.php
- index.php
If your site relies on WordPress searches, ensure that your theme has the required template for the search page. That said, most modern themes, especially block themes, let you create a custom template easily.

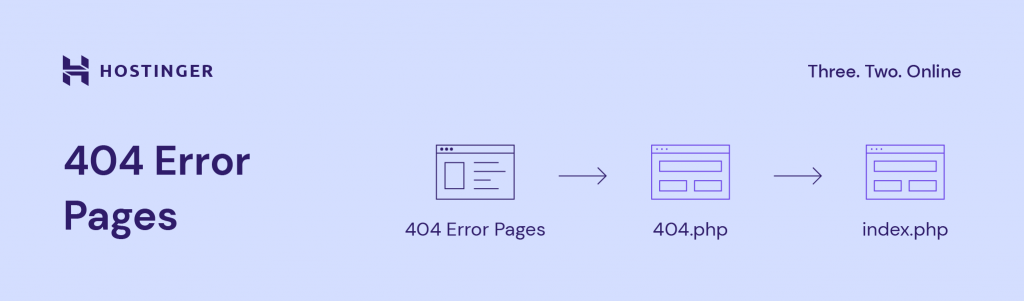
404 Error Pages
WordPress will return a 404 error page when visitors mistype the URL or try to access a page that doesn’t exist. The hierarchy for 404 error pages is simple – WordPress will look for the 404.php template file before returning to the index.php if it can’t find one:
- 404.php
- index.php
Most WordPress themes already include the 404.php file. However, if yours doesn’t, we recommend creating a custom error page template. Therefore, visitors will understand if such an error occurs.

How the WordPress Template Hierarchy Works in Child Themes
Using a child theme is a perfect way to safely customize theme files, including the WordPress template files. Unfortunately, if you customize the template files directly in the theme, updating the theme will revert all modifications.
When using child themes, WordPress loads the child theme files first, then fills in the missing parts from the parent theme’s files.
In other words, child themes add another layer to the template hierarchy. WordPress won’t load the parent theme’s counterpart if it finds a complete template file in the child theme.
For example, here’s the hierarchy when adding a custom single posts template to a child theme:
- single-{post-type}-{slug}.php within the child theme
- single-{post-type}-{slug}.php within the parent theme
- single-{post-type}.php within the child theme
- single-{post-type}.php within the parent theme
- single.php within the child theme
- single.php within the parent theme
- singular.php within the child theme
- singular.php within the parent theme
- index.php within the child theme
- index.php within the parent theme
Conclusion
The WordPress template hierarchy defines how WordPress loads different types of posts and pages. Some templates precede others, and WordPress will use the default index.php file as a definitive fallback if a specific page type doesn’t have a template.
Knowing how the hierarchy works is important, especially for WordPress theme development. You will understand what template files you need for customization and which ones you should create for custom post types.
Child themes let you safely modify template files. They only add another layer to the WordPress template hierarchy.
We hope this article helps you understand the WordPress template hierarchy. If you have any questions, feel free to leave us a comment.



