How to Remove Query Strings From Static Resources in WordPress
A website URL (Uniform Resource Locator) consists of several different components – a protocol (HTTP or HTTPS), a domain name, and a path. All of these components work together to retrieve a web page and display it on a browser.
Sometimes, a URL will include additional parameters, also known as query strings, to filter and organize the content of a web page. For example, query strings help customers to find specific products on eCommerce websites.
However, query strings tend to create poorly structured URLs that might result in duplicated content, loss of crawl budget, and slower loading times. One effective way to prevent these issues is to remove query strings from static resources in WordPress.
In this article, we will explain more about query strings, why you should remove them from static resources, and the methods of doing so. We will go over the manual method that involves adding code to your theme files and an automatic method with the help of a plugin.
Download all in one WordPress cheat sheet
What Is a Query String?
A query string refers to a set of characters that follow after a question mark in a URL. The strings serve as URL parameters that help sort and specify content on a website.
An example of a link containing a query string is:
/tutorials/wp-includes/js/jquery/jquery.js?ver=1.12.4
The question mark “?” symbol in the example above marks the start of a query string. When there are multiple query strings, they are combined together using the ampersand “&” symbol, as follows:
https://www.google.com/search?q=query+string+example&safe=strict
Scripts and style sheets use query strings to identify a file version. A query string helps WordPress developers to perform cache-busting, which is a process of uploading new files to replace the cached files. This way, a web browser won’t mistakenly cache the wrong file if there is a new one available.
Why Remove a Query String?
Query strings are important for versioning files. They help the system to separate files within the same file path and avoid caching issues. However, query strings are only important for dynamic resources – these refer to customized content for each visitor, such as a shopping cart, user profile, or login information.
Thus, static resources, such as CSS, JavaScript, images, or videos, don’t need query strings. In fact, they can prevent web servers and proxy servers from caching the data.
For instance, when testing your site speed with a tool like GTMetrix or Pingdom, sometimes you’ll notice a recommendation to remove query strings from static resources.
This is because certain proxies, including Squid 3.0 and older, are unable to cache resources with query strings, even if the cache-control: public header is available.
When your website is not cached correctly, this can slow down your performance. Additionally, query strings might pose a risk to your website from malicious attacks. Since all of the keys and values are visible on your URL, hackers can steal this information and break your site.
With that in mind, it is recommended that you remove query strings from static resources in WordPress.
Pro Tip
Looking for something different? There are different aspects of website optimization. Read our WordPress tutorial for beginners to start from the basics.
Remove Query Strings From Static Resources in WordPress
There are two different methods you can use to remove query strings from static resources in WordPress. The first method involves adding code to your functions.php file, while the second method consists of installing a WordPress performance plugin.
However, there is an exception if you’re using a Content Delivery Network (CDN) to fetch your web assets, as a CDN can automatically cache query strings. Otherwise, you will need to remove query strings from your website URLs using one of the following methods.
Remove Query Strings from Static Resources with Code
Before editing the code in functions.php, it is highly recommended to create a backup of your website. This way, if anything goes wrong, you can still restore your site to its stable state.
There are two ways to access your theme’s functions.php if you’re a Hostinger client – through the WordPress theme editor and hPanel.
If you want to access the file through your WordPress dashboard, navigate to Appearance -> Theme Editor. From there, search for the functions.php file on the right sidebar.
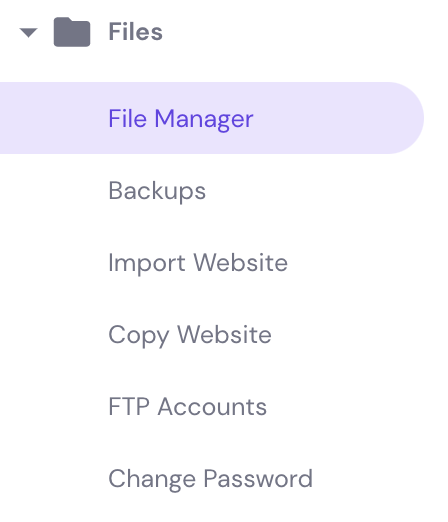
Those who want to access function.php through Hostinger’s File Manager can access hPanel and locate the Files menu. Then, click on File Manager.
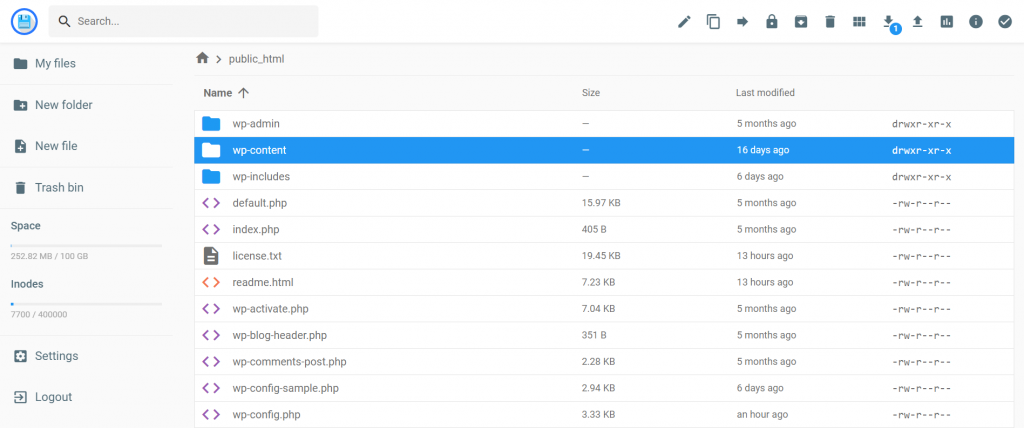
A new page will appear, presenting a list of your website directories. Click on public_html -> wp_content.
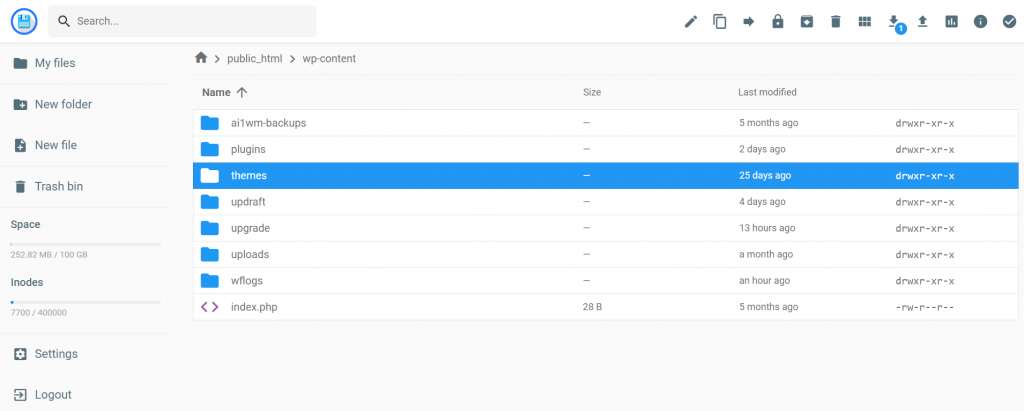
Open the themes directory. It will bring up a list of your installed themes.
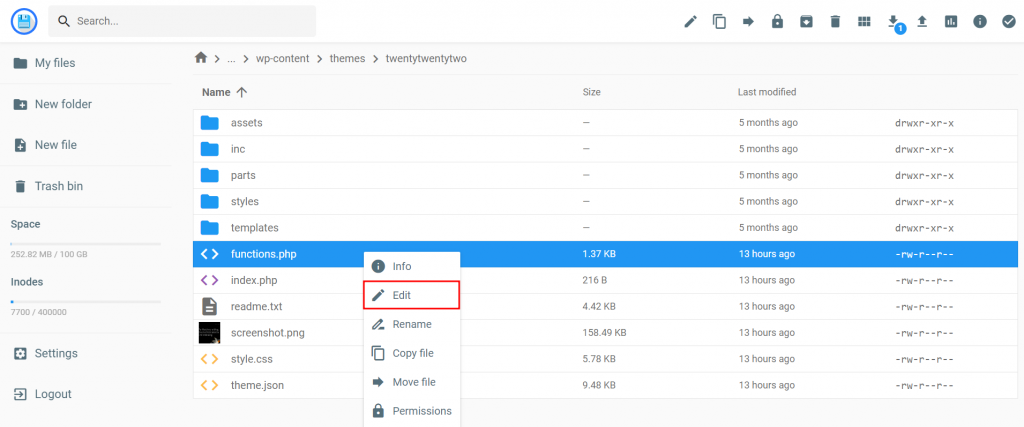
Simply click on your currently active theme, search for functions.php and click on the edit button.
Now that you have access to your file, copy and paste the following code snippet:
// Remove query string from static resources
function remove_cssjs_ver( $src )
{
if( strpos( $src, '?ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'remove_cssjs_ver', 10, 2 );
add_filter( 'script_loader_src', 'remove_cssjs_ver', 10, 2 );
Finally, be sure to Save your changes once you finish editing the code.
Using Plugins to Remove Query Strings from Static Sources
If you are not comfortable with modifying your theme files, try installing the Speed Booster Pack plugin. It’s an all-in-one WordPress plugin that helps you boost your website’s loading speed.
Additionally, one of its features includes removing query strings from static resources.
On your WordPress admin page, navigate to Plugins -> Add New. Look for the Speed Booster Pack in the search box, then Install and Activate it.
Once the plugin is activated, navigate to the Speed Booster menu and select Tweaks. Click on the ON switch next to the Trim query strings option to activate it. Click on Save when you’re finished. This should remove query strings from all of your static assets.
Best Plugins to Remove Query Strings From Static Resources
Aside from the plugin mentioned above, we’ve included three alternatives you can install to remove query strings from static resources. These plugins can also perform multiple tasks that help boost your site speed.
1. WP Rocket
Plugin Stats:
- Downloads: 1,500,000+
- Rating: 4.9/5
- Notable features: easy-to-use, proxy caching, eCommerce optimization
- Pricing: premium (starts from $49 for a one-time fee)
WP Rocket is the most popular WordPress cache plugin in the market, with its quick setup process distinguishing it from its competition. The software will automatically start caching your website as soon as you activate it.
The simple user interface also helps users easily manage and enable website caching, regardless of their technical background. All of the tools and options come with brief descriptions and links to relevant support pages.
To remove query strings from static resources with WP Rocket, go to the Basic Settings option and click on File Optimization. Then, proceed to tick the Remove query strings from static resources box.
Keep in mind, however, that WP Rocket doesn’t offer a free version. It comes with three pricing plans, starting from $49 to $249. Although the price is a one-time fee, you will have to pay annually to include support and updates.
2. W3 Total Cache

Plugin Stats:
- Downloads: 1,000,000+
- Rating: 4.6/5
- Notable features: SSL compatibility, mobile support, full site delivery
- Pricing: freemium (premium version available for $8.25/month)
W3 Total Cache offers a free solution to perform website caching and reduce loading time. The plugin is compatible with most hosting plans, such as managed hosting, VPS, and dedicated servers. It also comes with Accelerated Mobile Pages (AMP) support, improving user experience across mobile devices.
The premium version of this plugin is available for $8.25/month. It provides integration with CDN to reduce bandwidth consumption and improve speed. With full site delivery, visitors can load your site with the fastest response time.
W3 Total Cache also has a feature to help you remove query strings from static resources. Once you install the plugin, head to Performance -> Browser Cache and enable the Remove query strings from static resources option.
Additionally, to prevent your WordPress site from creating query strings again, you can go to Browser Cache and tick the Prevent caching of objects after settings change option.
3. WP Performance Score Booster

Plugin Stats:
- Downloads: 40,000+
- Rating: 4.5/5
- Notable features: GZIP compression, cache-control headers, custom cache expiry time
- Pricing: free
WP Performance Score Booster is a free plugin that allows you to do browser caching, GZIP compression, and remove query strings. These features help you boost your site scores in platforms like GTMetrix, PageSpeed, and Pingdom.
The plugin comes with easy configuration – simply install, activate, and enable the features. However, before using this plugin, make sure GZIP compression is enabled in your web server. You will also need to allow write permissions in your WordPress .htaccess file.
To remove query strings from static resources, go to Settings -> WP Performance Score Booster. Then, click on the Remove query strings from static content and save your changes.
Testing the Final Result
Now that query strings are removed from every static resource on your website, it’s time to check your site’s performance. You can use any website performance tool, such as GTMetrix, Pingdom, or PageSpeed.
In this example, we are using GTMetrix to display the test result before and after the optimization. Start by filling out your website address on the provided field, then click Test your site.
Here’s how the result looked like before we removed query strings from static resources.
The following example shows the result after we removed query strings – the Impact button has turned green and is identified as Low.
Conclusion
Query strings are part of website URLs that contain characters like “?” and “&.” Dynamic resources use query strings to help web servers identify different asset versions from one another.
On the other hand, the static resources don’t benefit from query strings on the URLs. They prevent proxy caching servers to cache your website properly. Therefore, we suggest that you remove them to avoid any issues in the future.
Here is a brief recap on how to remove query strings from static resources in WordPress:
- Editing functions.php file – locate your functions.php file through the WordPress dashboard or a web hosting control panel. Insert the provided code to the functions.php file and save your changes.
- Installing plugins – install and activate Speed Booster Pack. On your WordPress dashboard, go to Speed Booster -> Tweaks. Then, activate the Trim query strings option. We have also listed other caching plugins that you can use as alternatives.
We hope this article has helped you achieve better website speed test results after removing query strings from static resources.